Difference between revisions of "Handrail Tutorial II"
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
'''See [[Handrail Module]] and [[Handrail Tutorial]] for initial and secondary assistance regarding the Handrail Module.''' | '''See [[Handrail Module]] and [[Handrail Tutorial]] for initial and secondary assistance regarding the Handrail Module.''' | ||
| − | + | __NOTOC__ | |
==Railing Design== | ==Railing Design== | ||
| Line 8: | Line 6: | ||
*For this reason, the default walls, platforms and steps will all be used. (please note that these features can be easily altered to fit the user's needs after they are placed in the display area.) | *For this reason, the default walls, platforms and steps will all be used. (please note that these features can be easily altered to fit the user's needs after they are placed in the display area.) | ||
| − | ** | + | **'''If you're not familiar with this interface, it is suggested that you visit the [[Handrail Module]] page for better understanding of the basics.''' |
==Things To Know== | ==Things To Know== | ||
| − | * | + | *''This tutorial is designed to walk the user through creating a Handrail design. As you go through this tutorial, later procedures will assume that you understand all earlier procedures. Because of this, it is very important that you carefully step through this guide, understanding everything along the way and following all steps in order.'' |
| − | * | + | *'''A few key items need to be addressed before starting the step-by-step instructions of this tutorial. It is very important for Bend-Tech users to completely understand these items:''' |
;1) [[PickPoints]] | ;1) [[PickPoints]] | ||
| Line 37: | Line 35: | ||
==Start Up== | ==Start Up== | ||
| − | 1 | + | 1. Start by double clicking the "'''Bend-Tech 7x'''" icon to start up the program.[[File:Bend_tech_icon.png]][[File:Material_Die.png|right]] |
| − | 2 | + | 2. Select the "'''Railing'''" icon [[File:Rail_icon.png]] in the [[Task Menu]] under the "'''Create New'''" section to open the Handrail Module interface. The window that opens should be labeled [Railing Design 1]. |
| − | 3 | + | 3. For the purposes of this tutorial, click the "'''Maximize'''" button [[File:Min_Max_Close_Tab.png]] at the top right of the railing design window. |
| − | 4 | + | 4. Also, for the purposes of this tutorial, zoom out significantly by spinning the wheel on your mouse so that the Tri-star is about the size of a pea in the lower left corner of the display area. |
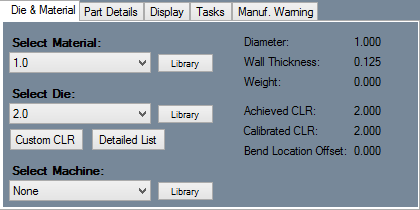
| − | 5 | + | 5. For the purposes of this tutorial. The "'''Die & Material'''" tab is located in the upper left corner of the window. Select the "'''1.00 Material'''" and "'''2.0 Die'''" as seen here. |
| Line 51: | Line 49: | ||
==Creating Walls== | ==Creating Walls== | ||
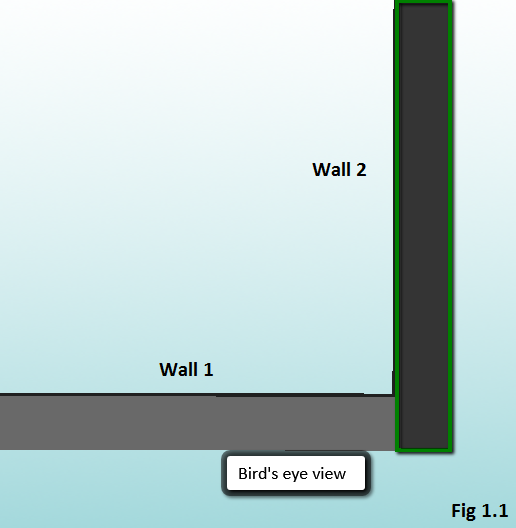
[[File:Birds_eye_view.png|right]] | [[File:Birds_eye_view.png|right]] | ||
| − | 1 | + | 1. Select the "'''Walls'''" tab. |
| − | 2 | + | 2. Select the blue "'''New'''" key [[File:Blue_New_key.png]] to create the first wall. The "'''Create New Wall'''" window will appear. |
| − | 3 | + | 3. Type in "'''144'''" in the "'''Height'''" value field so that the dimensions of the wall will be 144 in. (12 ft.) high, 144 in. (12 ft.) long, and 6 in. wide. Click "'''OK'''".[[File:OK_button1.png]] |
| − | 4 | + | 4. Next, change the "'''Offset'''" of the railing from the wall by typing in "'''5'''" in the "'''Offset'''" value field. |
| − | 5 | + | 5. Move the cursor over to the display area. It will direct you to "'''Select the base point of the wall'''". |
| − | 6 | + | 6. Place the wall at the "'''Tri-Star'''". |
| − | 7 | + | 7. To create the next wall, select the same blue "'''New'''" key [[File:Blue_New_key.png]] as before. Change the "'''Height'''" to '''144''' as before when the "'''Create New Wall'''" window opens. Then, select the "'''Flip Wall'''" check box and change the direction of the wall by entering "'''90'''" in the bottom "'''Direction'''" field. |
*This will change the direction in which the second wall faces by 90 degrees. | *This will change the direction in which the second wall faces by 90 degrees. | ||
| − | 8 | + | 8. In the display area, the wall will appear to intersect with the previous wall. Place this new wall at the far end of the first wall as shown in Fig 1.1 |
| Line 79: | Line 77: | ||
==Creating Steps== | ==Creating Steps== | ||
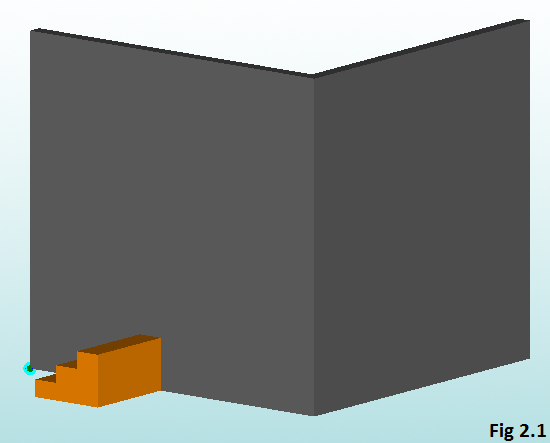
[[File:HR_Steps_Base_Placement5.png|right|size:800px]] | [[File:HR_Steps_Base_Placement5.png|right|size:800px]] | ||
| − | 1 | + | 1. Select the "'''PickPoints'''" tab. |
| − | 2 | + | 2. Type in "'''36'''" in the dark blue (Front) value field. |
| − | 3 | + | 3. Select the Tri-Star in the display area as the reference point, Then click "'''Apply'''" [[File:Apply.png]] key. |
*A green dot will appear on the base of the first wall about a quarter of the way down towards the second wall. | *A green dot will appear on the base of the first wall about a quarter of the way down towards the second wall. | ||
| − | 4 | + | 4. Select the "'''Steps'''" tab. |
| − | 5 | + | 5. Select the blue "'''New'''" key [[File:New_Steps_button1.png]] to create the first set of stairs with the default settings. The "'''Create New Step'''" window will appear. |
| − | 6 | + | 6. Leave all the dimensions as they are to create a staircase that has 3 treads (steps), is 42 in. wide with a tread width of 11 in. and riser height of 7.5 in. |
"'''The only thing that will need to change is the Flip Steps check box'''". Check this box and click "'''OK'''" [[File:OK_button1.png]]. | "'''The only thing that will need to change is the Flip Steps check box'''". Check this box and click "'''OK'''" [[File:OK_button1.png]]. | ||
| − | 7 | + | 7. Place the base of the flipped steps on the PickPoint created in steps '''1-3''' of '''Creating Steps''' as shown in Fig 2.1. |
==Creating Platforms== | ==Creating Platforms== | ||
| − | 1 | + | 1. Select the "'''Platforms'''" tab. [[File:HR_Platforms_Base5.png|right|size:800px]] |
| − | 2 | + | 2. Select the blue "'''New'''" key [[File:New_Platform_Key1.png]] to create the first platforms. |
| − | 3 | + | 3. For our purposes, once the "'''Create New Platform'''" window appears, change the length of the platform to '''81 in.''' by typing "'''81'''" in the "'''Length'''" value field. It is also necessary to "'''Flip Platform'''" in this step. |
| − | 4 | + | 4. Since the height of the platforms are exactly the same height as the step riser (7.5 in.) by default, place the first platform above and behind the steps in order to create |
a fourth step. (Note) This will be the floor above the base floor of this design. | a fourth step. (Note) This will be the floor above the base floor of this design. | ||
| − | 5 | + | 5. Create a new platform by changing the length to '''186 in.'''. Check the '''Flip Platform''' check box and change the direction of the platform by '''90''' degrees by typing "'''90'''" in the bottom "'''Direction'''" value field. (Note) When positioning, make sure that the platforms are along the same 3D plane. You can check by rotating the design in the display area. |
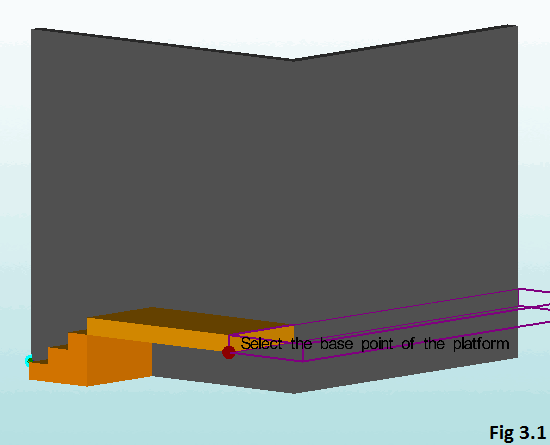
| − | 6 | + | 6. Place the platform adjacent to the first as shown in Fig 3.1. |
==Creating More Steps== | ==Creating More Steps== | ||
[[File:Additional_steps1.png|right]] | [[File:Additional_steps1.png|right]] | ||
| − | 1 | + | 1. Select the "'''Steps'''" tab. |
| − | 2 | + | 2. Select the blue "'''New'''" key [[File:New_Steps_button1.png]] to create the second set of stairs. The "'''Create New Step'''" window will appear. |
| − | 3 | + | 3. Change the dimensions to create a staircase that has 5 treads (steps), select the "'''Flip Steps'''" check box and change the direction of the steps by '''90''' degrees. Click "'''OK'''" [[File:OK_button1.png]]. |
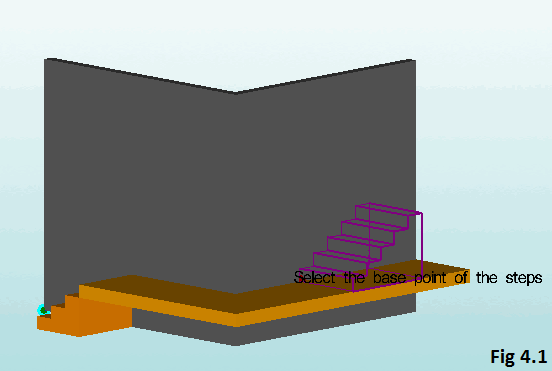
| − | 4 | + | 4. Place the second set of stairs on the invisible PickPoint about halfway down along the second wall in the display area. (Fig 4.1) |
==Creating More Platforms== | ==Creating More Platforms== | ||
[[File:Second_Platform2.png|right]] | [[File:Second_Platform2.png|right]] | ||
| − | 1 | + | 1. Select the "'''Platforms'''" tab. |
| − | 2 | + | 2. Select the blue "'''New'''" key [[File:New_Platform_Key1.png]] to create the third platform. |
| − | 3 | + | 3. Once the "'''Create New Platform'''" window appears, change the length of the platform to '''38 in.''', select the "'''Flip Platform'''" check box and change direction by '''90''' degrees. |
| − | 4 | + | 4. Since the height of the platforms are exactly the same height as the step riser, place the first platform above and behind the steps in order to create |
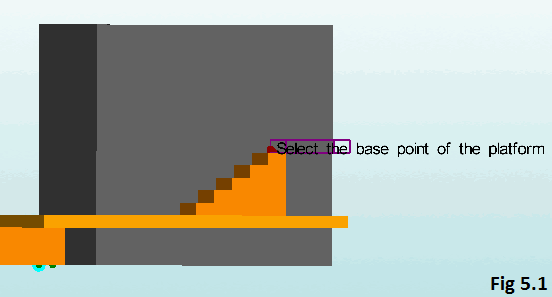
a sixth step as shown in Fig 5.1. (Note) This will be the floor above the base floor of this design. | a sixth step as shown in Fig 5.1. (Note) This will be the floor above the base floor of this design. | ||
| Line 169: | Line 167: | ||
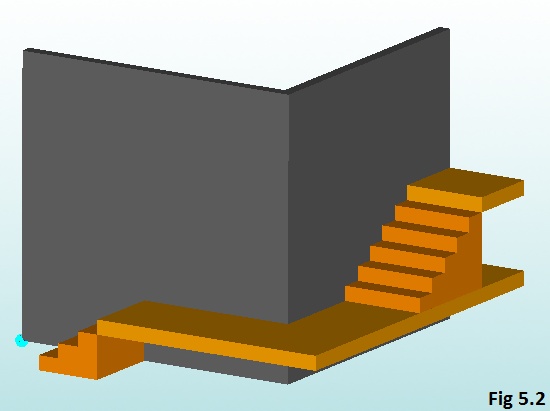
| − | * | + | *'''Fig 5.2 shows what the display area should look like if these instructions have been followed correctly up to this point.''' |
| Line 184: | Line 182: | ||
==Creating PickPoints== | ==Creating PickPoints== | ||
| − | 1 | + | 1. Select the "'''PickPoints'''" tab. |
| − | 2 | + | 2. Change the value of the "'''Ceiling'''" field on the Tri-Star to "'''36 in.'''". |
| − | 3 | + | 3. Click on the Tri-Star at the base of the first wall in the display area to create the first PickPoint directly 36 in. above it. Select the "'''Apply'''" key [[File:Apply.png]]. |
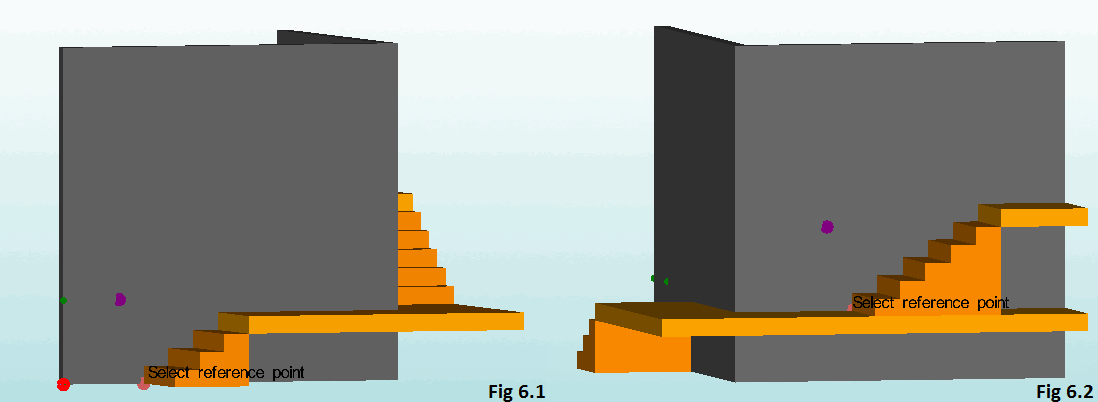
| − | 4 | + | 4. In order for the railing to be properly aligned with the stairway, the next reference point will have to be 11 in. (the width of a tread/step) back from the first step on the staircase. For this reason, type '''11''' in the light blue (back) value field in the Tri-Star and click on the base of the staircase in the display area. (Fig 6.1) |
| − | 5 | + | 5. Select the "'''Apply'''" key [[File:Apply.png]]. |
| − | 6 | + | 6. For the next step, delete the value in the light blue (back) value field and type '''11''' in the light green (right) value field in the Tri-Star. Then, click the base of the second staircase in the display area. (Fig 6.2) |
| − | 7 | + | 7. Select the "'''Apply'''" key [[File:Apply.png]].[[File:Fig6_1_6_2.png|center]] |
| − | 8 | + | 8. Clear the value in the light green (right) value field so that the '''36''' in the ceiling is the only value entered. |
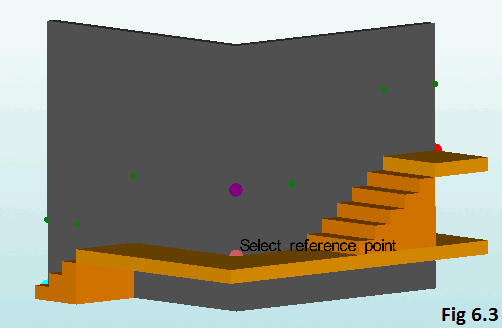
| − | 9 | + | 9. Use this for every other PickPoint across the display as shown in Fig 6.3. |
[[File:PickPoints_Completed1.png|center]] | [[File:PickPoints_Completed1.png|center]] | ||
==Creating Railings== | ==Creating Railings== | ||
| − | 1 | + | 1. First, select the "'''Active Wall'''" key [[File:Active_Wall.png]] and assign it to the first wall in the display area. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | 2. Also check the "'''Constrain to Wall'''" check box. This will keep the length of railing a consistent 5 inches (in the case of this tutorial) off of the plane of the current active wall. | ||
| + | 3. Select the "'''New Section'''" key [[File:New_Section.png]]. | ||
| + | 4. Using the '''two-click process''', select the first and second "'''PickPoints'''" along the active wall to create the first length of railing. | ||
| + | 5. Moving in the direction of the second (inactive) wall and being sure to remain on the same 3D plane, create the second and third lengths of railing. (Note) Staying on the same plane is easier when designing from a bird's eye view. | ||
| + | 6. Before the railing turns the corner, select the "'''Active Wall'''" key [[File:Active_Wall.png]] and assign the other wall so the railing will be constrained to it. | ||
| + | 7. Select the "'''New Section'''" key [[File:New_Section.png]] and Complete the railing on the second wall. | ||
| + | 8. Select the "'''Order'''" key [[File:Order_Key.png]] and click on each length of railing in succession. | ||
| + | '''(Note) If the railing lengths had been placed correctly and a die and material had been selected from previous steps, a gray railing should appear. Otherwise, when the ordering process is complete, the railing will appear as a green line or series of lines. If this is the case, repeat steps 1 through 8, or simply check to make sure the die and material have been selected. Remember to keep the lengths of railing along the same 3D plane.''' | ||
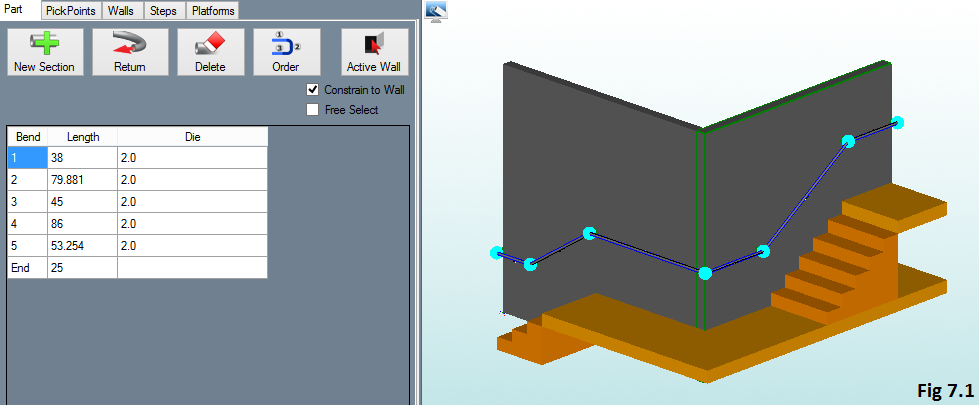
| + | '''Fig 7.1 shows what the display area should look like if these instructions have been followed correctly up to this point.''' | ||
| + | 9. Once the railing is set in place, the "'''Part'''" tab should reveal the numerical values of the lengths of railing as shown in the left side of Fig 7.1. | ||
| + | [[File:Completered_Railings_Plus_Values1.png|center]] | ||
| + | ==Returning The Railing== | ||
| + | [[File:Floor_Bend_Return1.png|right]] | ||
| + | 1. Once the values are correct and the railing looks exactly as it is shown in Fig 7.1, select the "'''Return'''" [[File:HR_Return_Key.png]] key. | ||
| + | 2. The "'''Create Return'''" window will open. Select the "'''Floor'''" return type and press "'''OK'''" [[File:OK_button1.png]]. | ||
| − | + | 3. Click on the far left section of the railing connected to the first wall. A bend should be created that returns the railing to the floor. (Fig 8.1) | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | 4. Create another return by selecting the "'''Return'''" [[File:HR_Return_Key.png]] key. | |
| − | + | 5. This time, when the "'''Create Return'''" window opens, select the "'''180 Degree'''" return type and type '''12''' in the "'''Tail Length'''" value field. | |
| − | + | 6. Press "'''OK'''" [[File:OK_button1.png]]. | |
| − | + | 7. Click on the far right section of the railing connected to the second wall. A bend should be created that returns the railing back on itself making a 180 degree bend. (Fig 8.2). | |
| − | + | '''The railing is complete'''. | |
| − | + | '''Thank you for participating in the tutorial.''' | |
Latest revision as of 08:09, 11 December 2014
See Handrail Module and Handrail Tutorial for initial and secondary assistance regarding the Handrail Module.
Railing Design
- This tutorial will begin by showing how to create a length of railing designed with "PickPoints".
- For this reason, the default walls, platforms and steps will all be used. (please note that these features can be easily altered to fit the user's needs after they are placed in the display area.)
- If you're not familiar with this interface, it is suggested that you visit the Handrail Module page for better understanding of the basics.
Things To Know
- This tutorial is designed to walk the user through creating a Handrail design. As you go through this tutorial, later procedures will assume that you understand all earlier procedures. Because of this, it is very important that you carefully step through this guide, understanding everything along the way and following all steps in order.
- A few key items need to be addressed before starting the step-by-step instructions of this tutorial. It is very important for Bend-Tech users to completely understand these items:
- 1) PickPoints
- PICKPOINTS ARE USED FOR EVERYTHING. The Handrail part of the software is largely run in full 3D. Because a computer screen is only 2D, there is an unlimited amount of depth behind and in front of the cursor. A PickPoint is a point in 3D space that can be used for creating, editing, and placing parts in handrail design. PickPoints can be placed in a 2D environment by having their depth manually entered in the appropriate value fields.
- There are 2 types of PickPoints; Those automatically created by the part by default (various colors) and user-defined points (green). In addition, the initial (0,0,0) point is an automatic point that resides at the center of the Tri-Star. The Tri-Star is our directional definition locator.
- 2) Center Line & Apex
-
- Center Line: In the handrail design environment we are working exclusively with the "center-line" of a part, as compared to the inside or outside.
- Apex: Most bend locations are created in handrail design with the "Apex". Our definition of apex is the intersection of the straight tubes as if there wasn’t a radius.
- This is demonstrated in the picture below.
- 3) Locational Orientation
-
- Designing seems to work the best if users imagine as if they are standing at a 45 degree angle to the desired creation. This way left is left and right is right. Take a minute and examine the Tri-Star (under the PickPoints] tab) to get your orientation.
Start Up
1. Start by double clicking the "Bend-Tech 7x" icon to start up the program.2. Select the "Railing" icon ![]() in the Task Menu under the "Create New" section to open the Handrail Module interface. The window that opens should be labeled [Railing Design 1].
in the Task Menu under the "Create New" section to open the Handrail Module interface. The window that opens should be labeled [Railing Design 1].
3. For the purposes of this tutorial, click the "Maximize" button ![]() at the top right of the railing design window.
at the top right of the railing design window.
4. Also, for the purposes of this tutorial, zoom out significantly by spinning the wheel on your mouse so that the Tri-star is about the size of a pea in the lower left corner of the display area.
5. For the purposes of this tutorial. The "Die & Material" tab is located in the upper left corner of the window. Select the "1.00 Material" and "2.0 Die" as seen here.
Creating Walls
1. Select the "Walls" tab.
2. Select the blue "New" key ![]() to create the first wall. The "Create New Wall" window will appear.
to create the first wall. The "Create New Wall" window will appear.
3. Type in "144" in the "Height" value field so that the dimensions of the wall will be 144 in. (12 ft.) high, 144 in. (12 ft.) long, and 6 in. wide. Click "OK".![]()
4. Next, change the "Offset" of the railing from the wall by typing in "5" in the "Offset" value field.
5. Move the cursor over to the display area. It will direct you to "Select the base point of the wall".
6. Place the wall at the "Tri-Star".
7. To create the next wall, select the same blue "New" key ![]() as before. Change the "Height" to 144 as before when the "Create New Wall" window opens. Then, select the "Flip Wall" check box and change the direction of the wall by entering "90" in the bottom "Direction" field.
as before. Change the "Height" to 144 as before when the "Create New Wall" window opens. Then, select the "Flip Wall" check box and change the direction of the wall by entering "90" in the bottom "Direction" field.
- This will change the direction in which the second wall faces by 90 degrees.
8. In the display area, the wall will appear to intersect with the previous wall. Place this new wall at the far end of the first wall as shown in Fig 1.1
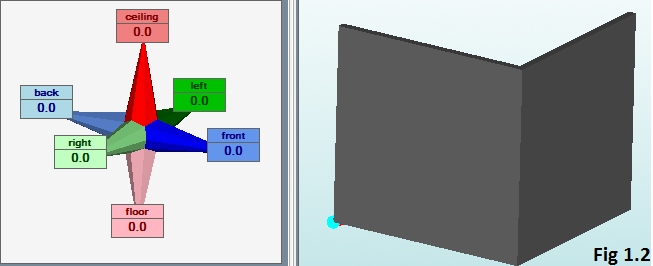
- Your screen should display the two walls as shown in Fig 1.2
Creating Steps
1. Select the "PickPoints" tab.
2. Type in "36" in the dark blue (Front) value field.
3. Select the Tri-Star in the display area as the reference point, Then click "Apply" ![]() key.
key.
- A green dot will appear on the base of the first wall about a quarter of the way down towards the second wall.
4. Select the "Steps" tab.
5. Select the blue "New" key ![]() to create the first set of stairs with the default settings. The "Create New Step" window will appear.
to create the first set of stairs with the default settings. The "Create New Step" window will appear.
6. Leave all the dimensions as they are to create a staircase that has 3 treads (steps), is 42 in. wide with a tread width of 11 in. and riser height of 7.5 in.
"The only thing that will need to change is the Flip Steps check box". Check this box and click "OK" ![]() .
.
7. Place the base of the flipped steps on the PickPoint created in steps 1-3 of Creating Steps as shown in Fig 2.1.
Creating Platforms
1. Select the "Platforms" tab.
2. Select the blue "New" key ![]() to create the first platforms.
to create the first platforms.
3. For our purposes, once the "Create New Platform" window appears, change the length of the platform to 81 in. by typing "81" in the "Length" value field. It is also necessary to "Flip Platform" in this step.
4. Since the height of the platforms are exactly the same height as the step riser (7.5 in.) by default, place the first platform above and behind the steps in order to create
a fourth step. (Note) This will be the floor above the base floor of this design.
5. Create a new platform by changing the length to 186 in.. Check the Flip Platform check box and change the direction of the platform by 90 degrees by typing "90" in the bottom "Direction" value field. (Note) When positioning, make sure that the platforms are along the same 3D plane. You can check by rotating the design in the display area.
6. Place the platform adjacent to the first as shown in Fig 3.1.
Creating More Steps
1. Select the "Steps" tab.
2. Select the blue "New" key ![]() to create the second set of stairs. The "Create New Step" window will appear.
to create the second set of stairs. The "Create New Step" window will appear.
3. Change the dimensions to create a staircase that has 5 treads (steps), select the "Flip Steps" check box and change the direction of the steps by 90 degrees. Click "OK" ![]() .
.
4. Place the second set of stairs on the invisible PickPoint about halfway down along the second wall in the display area. (Fig 4.1)
Creating More Platforms
1. Select the "Platforms" tab.
2. Select the blue "New" key ![]() to create the third platform.
to create the third platform.
3. Once the "Create New Platform" window appears, change the length of the platform to 38 in., select the "Flip Platform" check box and change direction by 90 degrees.
4. Since the height of the platforms are exactly the same height as the step riser, place the first platform above and behind the steps in order to create
a sixth step as shown in Fig 5.1. (Note) This will be the floor above the base floor of this design.
- Fig 5.2 shows what the display area should look like if these instructions have been followed correctly up to this point.
Creating PickPoints
1. Select the "PickPoints" tab.
2. Change the value of the "Ceiling" field on the Tri-Star to "36 in.".
3. Click on the Tri-Star at the base of the first wall in the display area to create the first PickPoint directly 36 in. above it. Select the "Apply" key ![]() .
.
4. In order for the railing to be properly aligned with the stairway, the next reference point will have to be 11 in. (the width of a tread/step) back from the first step on the staircase. For this reason, type 11 in the light blue (back) value field in the Tri-Star and click on the base of the staircase in the display area. (Fig 6.1)
6. For the next step, delete the value in the light blue (back) value field and type 11 in the light green (right) value field in the Tri-Star. Then, click the base of the second staircase in the display area. (Fig 6.2)
8. Clear the value in the light green (right) value field so that the 36 in the ceiling is the only value entered.
9. Use this for every other PickPoint across the display as shown in Fig 6.3.
Creating Railings
1. First, select the "Active Wall" key ![]() and assign it to the first wall in the display area.
and assign it to the first wall in the display area.
2. Also check the "Constrain to Wall" check box. This will keep the length of railing a consistent 5 inches (in the case of this tutorial) off of the plane of the current active wall.
3. Select the "New Section" key ![]() .
.
4. Using the two-click process, select the first and second "PickPoints" along the active wall to create the first length of railing.
5. Moving in the direction of the second (inactive) wall and being sure to remain on the same 3D plane, create the second and third lengths of railing. (Note) Staying on the same plane is easier when designing from a bird's eye view.
6. Before the railing turns the corner, select the "Active Wall" key ![]() and assign the other wall so the railing will be constrained to it.
and assign the other wall so the railing will be constrained to it.
7. Select the "New Section" key ![]() and Complete the railing on the second wall.
and Complete the railing on the second wall.
8. Select the "Order" key ![]() and click on each length of railing in succession.
and click on each length of railing in succession.
(Note) If the railing lengths had been placed correctly and a die and material had been selected from previous steps, a gray railing should appear. Otherwise, when the ordering process is complete, the railing will appear as a green line or series of lines. If this is the case, repeat steps 1 through 8, or simply check to make sure the die and material have been selected. Remember to keep the lengths of railing along the same 3D plane.
Fig 7.1 shows what the display area should look like if these instructions have been followed correctly up to this point.
9. Once the railing is set in place, the "Part" tab should reveal the numerical values of the lengths of railing as shown in the left side of Fig 7.1.
Returning The Railing
1. Once the values are correct and the railing looks exactly as it is shown in Fig 7.1, select the "Return" ![]() key.
key.
2. The "Create Return" window will open. Select the "Floor" return type and press "OK" ![]() .
.
3. Click on the far left section of the railing connected to the first wall. A bend should be created that returns the railing to the floor. (Fig 8.1)
4. Create another return by selecting the "Return" ![]() key.
key.
5. This time, when the "Create Return" window opens, select the "180 Degree" return type and type 12 in the "Tail Length" value field.
7. Click on the far right section of the railing connected to the second wall. A bend should be created that returns the railing back on itself making a 180 degree bend. (Fig 8.2).
The railing is complete.
Thank you for participating in the tutorial.