Handrail Tutorial II
"UNDER CONSTRUCTION: THANK YOU FOR YOUR PATIENCE"
See Handrail Module and Handrail Tutorial for initial and secondary assistance regarding the Handrail Module.
Contents
Railing Design
- This tutorial will begin by showing how to create a length of railing designed with "PickPoints".
- For this reason, the default walls, platforms and steps will all be used. (please note that these features can be easily altered to fit the user's needs after they are placed in the display area.)
- "If you're not familiar with this interface, it is suggested that you visit the Handrail Module page for better understanding of the basics."
Things To Know
- "This tutorial is designed to walk the user through creating a Handrail design. As you go through this tutorial, later procedures will assume that you understand all earlier procedures. Because of this, it is very important that you carefully step through this guide, understanding everything along the way and following all steps in order."
- "A few key items need to be addressed before starting the step-by-step instructions of this tutorial. It is very important for Bend-Tech users to completely understand these items:"
- 1) PickPoints
- PICKPOINTS ARE USED FOR EVERYTHING. The Handrail part of the software is largely run in full 3D. Because a computer screen is only 2D, there is an unlimited amount of depth behind and in front of the cursor. A PickPoint is a point in 3D space that can be used for creating, editing, and placing parts in handrail design. PickPoints can be placed in a 2D environment by having their depth manually entered in the appropriate value fields.
- There are 2 types of PickPoints; Those automatically created by the part by default (various colors) and user-defined points (green). In addition, the initial (0,0,0) point is an automatic point that resides at the center of the Tri-Star. The Tri-Star is our directional definition locator.
- 2) Center Line & Apex
-
- Center Line: In the handrail design environment we are working exclusively with the "center-line" of a part, as compared to the inside or outside.
- Apex: Most bend locations are created in handrail design with the "Apex". Our definition of apex is the intersection of the straight tubes as if there wasn’t a radius.
- This is demonstrated in the picture below.
- 3) Locational Orientation
-
- Designing seems to work the best if users imagine as if they are standing at a 45 degree angle to the desired creation. This way left is left and right is right. Take a minute and examine the Tri-Star (under the PickPoints] tab) to get your orientation.
Start Up
1) Start by double clicking the "Bend-Tech 7x" icon to start up the program.2) Select the "Railing" icon ![]() in the Task Menu under the "Create New" section to open the Handrail Module interface. The window that opens should be labeled [Railing Design 1].
in the Task Menu under the "Create New" section to open the Handrail Module interface. The window that opens should be labeled [Railing Design 1].
3) For the purposes of this tutorial, click the "Maximize" button ![]() at the top right of the railing design window.
at the top right of the railing design window.
4) Also, for the purposes of this tutorial, zoom out significantly by spinning the wheel on your mouse so that the Tri-star is about the size of a pea in the lower left corner of the display area.
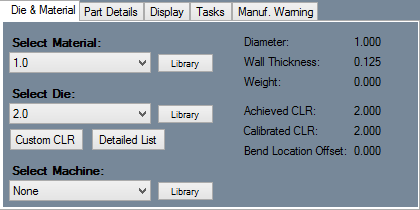
5) For the purposes of this tutorial. The "Die & Material" tab is located in the upper left corner of the window. Select the "1.00 Material" and "2.0 Die" as seen here.
Creating Walls
1) Select the "Walls" tab.
2) Select the blue "New" key![]() to create the first wall. The "Create New Wall" window will appear.
to create the first wall. The "Create New Wall" window will appear.
3) Type in "144" in the "Height" value field so that the dimensions of the wall will be 144 in. (12 ft.) high, 144 in. (12 ft.) long, and 6 in. wide. Click "OK".![]()
4) Next, change the "Offset" of the railing from the wall by typing in "5" in the "Offset" value field.
5) Move the cursor over to the display area. It will direct you to "Select the base point of the wall".
6) Place the wall at the "Tri-Star".
7) To create the next wall, select the same blue "New" key![]() as before. Change the "Height" to 144 as before when the "Create New Wall" window opens. Then, select the "Flip Wall" check box and change the direction of the wall by entering "90" in the bottom "Direction" field.
as before. Change the "Height" to 144 as before when the "Create New Wall" window opens. Then, select the "Flip Wall" check box and change the direction of the wall by entering "90" in the bottom "Direction" field.
- This will change the direction in which the second wall faces by 90 degrees.
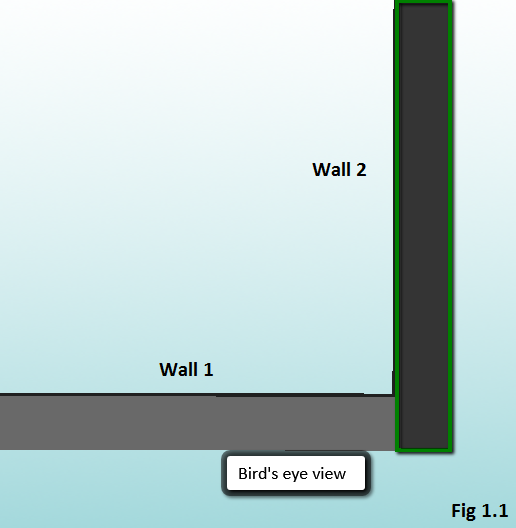
8) In the display area, the wall will appear to intersect with the previous wall. Place this new wall at the far end of the first wall as shown in Fig 1.1
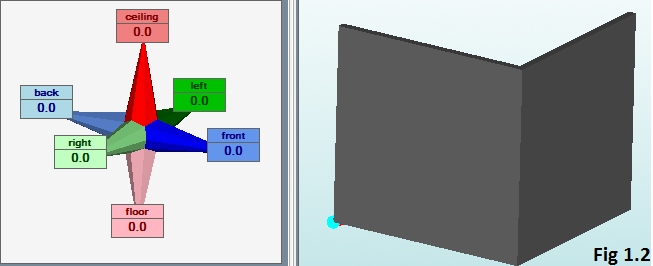
- Your screen should display the two walls as shown in Fig 1.2
Creating Steps
1) Select the "PickPoints" tab.
2) Type in "36" in the dark blue (Front) value field.
3) Select the Tri-Star in the display area as the reference point, Then click "Apply" ![]() key.
key.
- A green dot will appear on the base of the first wall about a quarter of the way down towards the second wall.
4) Select the "Steps" tab.
5) Select the blue "New" key![]() to create the first set of stairs with the default settings. The "Create New Step" window will appear.
to create the first set of stairs with the default settings. The "Create New Step" window will appear.
6) Leave all the dimensions as they are to create a staircase that has 3 treads (steps), is 42 in. wide with a tread width of 11 in. and riser height of 7.5 in.
"The only thing that will need to change is the Flip Steps check box". Check this box and click "OK" ![]() .
.
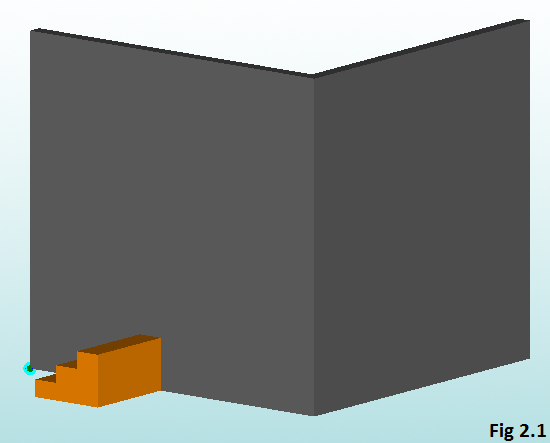
7) Place the base of the flipped steps on the PickPoint created in steps 1-3 of Creating Steps as shown in Fig 2.1.
Creating Platforms
1) Select the "Platforms" tab.
2) Select the blue "New" key![]() to create the first platforms.
to create the first platforms.
3) For our purposes, once the "Create New Platform" window appears, change the length of the platform from the original 42 in. to 81 in. by typing "81" in the "Length" value field. It is also necessary to "Flip Platform" in this step.
4) Since the height of the platforms are exactly the same height as the step riser (7.5 in.) by default, place the first platform above and behind the steps in order to create
a fourth step. (Note) This will be the floor above the base floor of this design.
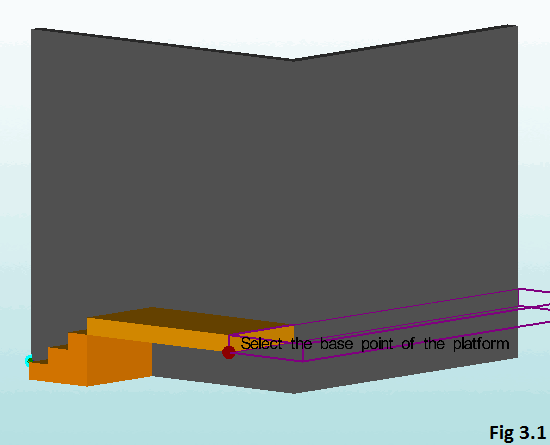
5) Then, make an additional platform along the second wall as shown in Fig 3.1. Create a new platform by changing the Length value from 42 in. to 186 in. You will also have to check the Flip Platform check box the direction of the platform by 90 degrees by typing "90" in the bottom "Direction" value field. (Note) When positioning. make sure that the platforms are along the same 3D plane. You can check by rotating the design in the display area.
Creating PickPoints and Railings
1) Select the "PickPoints" tab.
2) Change the value of the "Ceiling" field on the Tri-Star to "36 in." for the purposes of this tutorial.
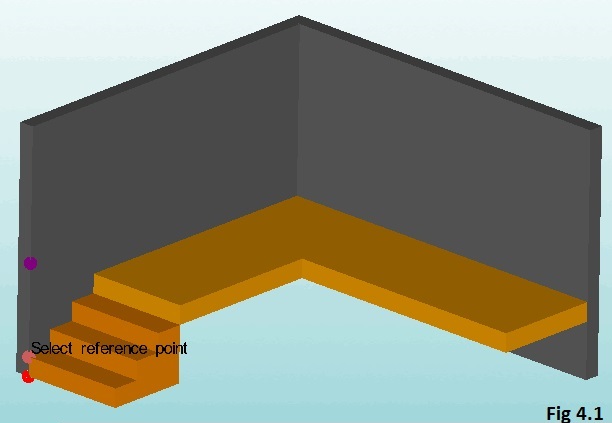
3) In order for the railing to be properly aligned with the stairway, the reference point will be the first step directly above the Tri-Star in the display area. (Fig 4.1) Click the bottom step and select the "Apply" key![]() . This should create a green dot 36 inches directly above it.
. This should create a green dot 36 inches directly above it.
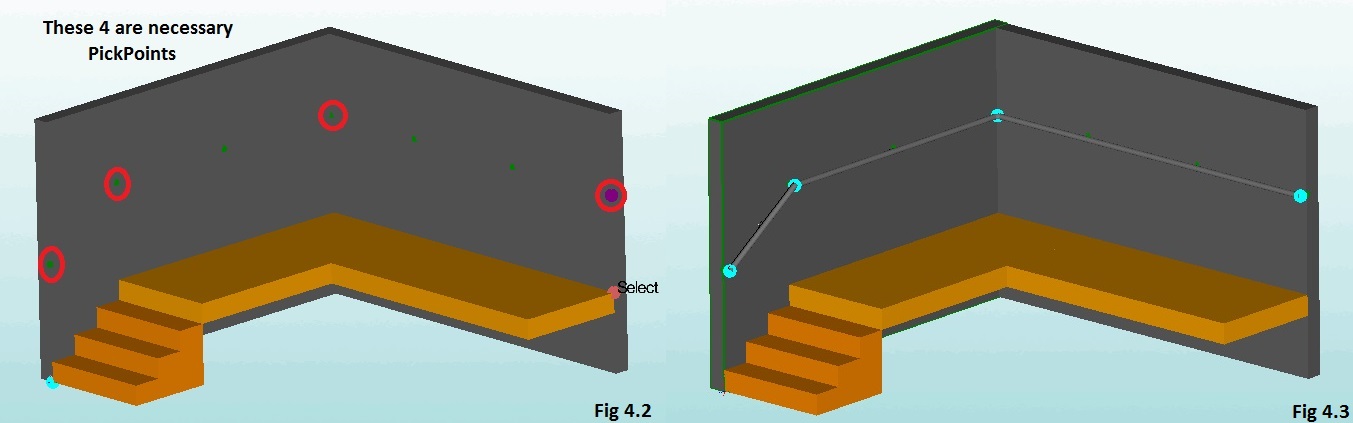
4) Continue in making at least "3" more PickPoints exactly 36 inches up from the platform created before. Fig 4.2 shows the necessary PickPoints.
5) Clicking the "Part" tab will start the process of creating the length of railing.
7) Also check the "Constrain to Wall" check box. This will keep the length of railing a consistent 3 inches (default) off of the plane of the current active wall.
8) Select the "New Section" key![]() .
.
9) Using the two-click process, select the first and second "PickPoints" along the active wall to create the first length of railing.
10) Moving in the direction of the second (inactive) wall and being sure to remain on the same 3D plane, create the second length of railing. (Note) Staying on the same plane is easier when designing from a bird's eye view.
11) Select the "Active Wall" key![]() and assign it to the other wall so the railing will be constrained to it when you set the railing in place.
and assign it to the other wall so the railing will be constrained to it when you set the railing in place.
12) Select the "New Section" key![]() and Complete the railing on the second wall.
and Complete the railing on the second wall.
13) Select the "Order" key![]() and click on each length of railing in succession.
and click on each length of railing in succession.
"(Note) If the railing lengths had been placed correctly and a die and material had been selected from previous steps, a gray railing should appear. Otherwise, when the ordering process is complete, the railing will appear as a green line or series of lines. If this is the case, repeat steps 6 through 13, or simply check to make sure the die and material have been selected. Remember to keep the lengths of railing along the same 3D plane."
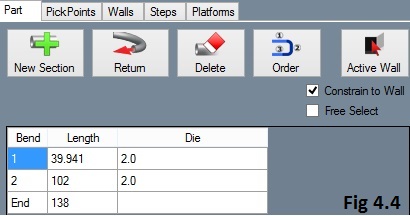
14) Once the railing is set in place, the "Part" tab should reveal the numerical values of the lengths of railing as shown in Fig 4.4.(Bend 1=39.941; Bend 2=102; End=138).
Returning The Railing
1) Once the values are correct and the railing looks exactly as it is shown in (Fig 4.3), select the "Return" key.![]()
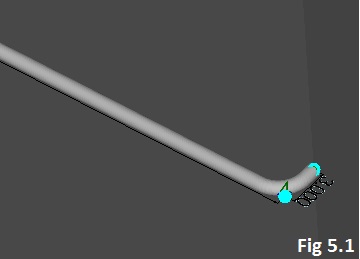
3) Click on the far right section of the railing connected to the second wall. A small bend should be created that returns the railing to the wall it is constrained to. (Fig 5.1).
4) Create another return by selecting the "Return" key.![]()
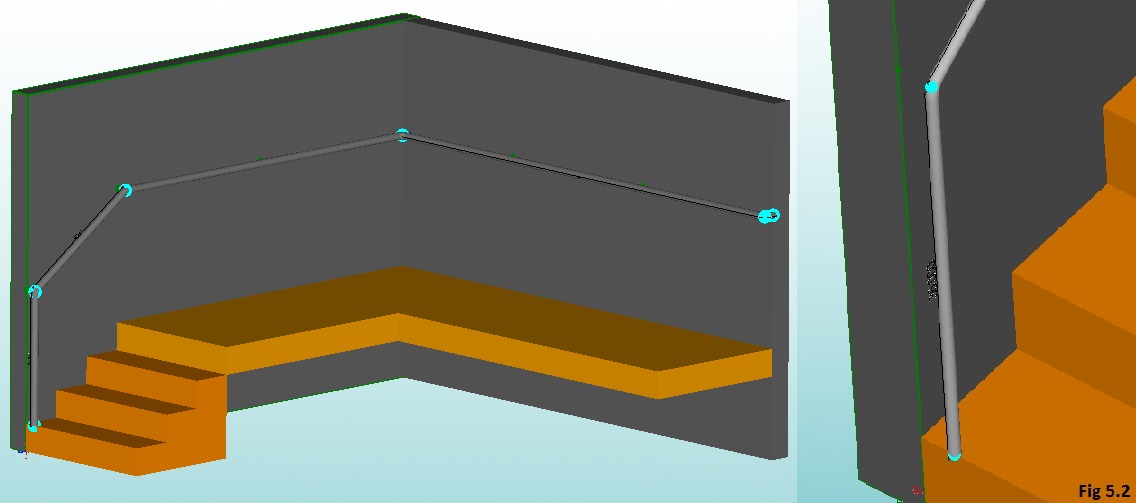
6) Click on the far left section of the railing connected to the first wall. A bend should be created that returns the railing to the bottom step of the staircase. (Fig 5.2).
7) The railing is complete.
"Thank you for participating in the tutorial. Happy bending!"