Difference between revisions of "Plate"
(→Move) |
|||
| (88 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
'''Sheet Metal/Plate''' [[File:W81A.JPG|right]] | '''Sheet Metal/Plate''' [[File:W81A.JPG|right]] | ||
| − | Due to its length, the Sheet Metal Module Guide has a Table of Contents to accommodate the user. | + | Due to its length, the Sheet Metal Module Guide has a Table of Contents and banners that are collapsed by default to accommodate the user. Simply click on the banner that pertains to your interest and it will reveal all of the information for that section. |
| − | The sheet metal module offers the ability to create designs made of sheet metal using a wide variety of tools and functions. In order to keep these tools and functions under | + | The sheet metal module offers the ability to create designs made of sheet metal using a wide variety of tools and functions. In order to keep these tools and functions under your control, this guide will assist you by explaining the functions of each button and mode of operation. |
The sheet metal interface allows bent and straight sheet metal parts to be assembled together. Parts can also be cut and the wrappers for these cuts can be printed out here. | The sheet metal interface allows bent and straight sheet metal parts to be assembled together. Parts can also be cut and the wrappers for these cuts can be printed out here. | ||
| + | |||
| + | ==Sheet Metal/Plate Tutorial Videos== | ||
| + | |||
| + | [[File:platetuticon.png|40px|link=https://www.youtube.com/watch?v=ehmaJpD7TQE]] '''[https://www.youtube.com/watch?v=ehmaJpD7TQE Plate/Sheet Metal Tutorial]''' | ||
| + | [[File:platetuticon2.png|40px|link=https://www.youtube.com/watch?v=sS97AZmk3SM]] '''[https://www.youtube.com/watch?v=sS97AZmk3SM Advanced Sheet Metal Tutorial]''' | ||
| + | [[File:platetuticon2.png|40px|link=https://www.youtube.com/watch?v=AUXRUdtU-Wc]] '''[https://www.youtube.com/watch?v=AUXRUdtU-Wc Sheet Metal Pickpoints Tutorial]''' | ||
| + | |||
| + | ==Sheet Metal Design== | ||
To open a new plate design: | To open a new plate design: | ||
| Line 64: | Line 71: | ||
==Create== | ==Create== | ||
===Point=== | ===Point=== | ||
| − | <div tabindex="0" class="usermessage mw-customtoggle-myPoint mw-customtoggle" style="background-color: # | + | <div tabindex="0" class="usermessage mw-customtoggle-myPoint mw-customtoggle" style="background-color: #FF8C00; border: solid 1px #FF8C00;">Click here for Point functions.</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myPoint"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myPoint"> | ||
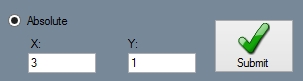
<li style="display: list-item;">[[File:cursor1.png|right]] | <li style="display: list-item;">[[File:cursor1.png|right]] | ||
| Line 83: | Line 90: | ||
===Line=== | ===Line=== | ||
| − | <div tabindex="0" class="usermessage mw-customtoggle-myLine mw-customtoggle" style="background-color: # | + | <div tabindex="0" class="usermessage mw-customtoggle-myLine mw-customtoggle" style="background-color: #FF8C00; border: solid 1px #FF8C00;">Click here for Line functions.</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myLine"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myLine"> | ||
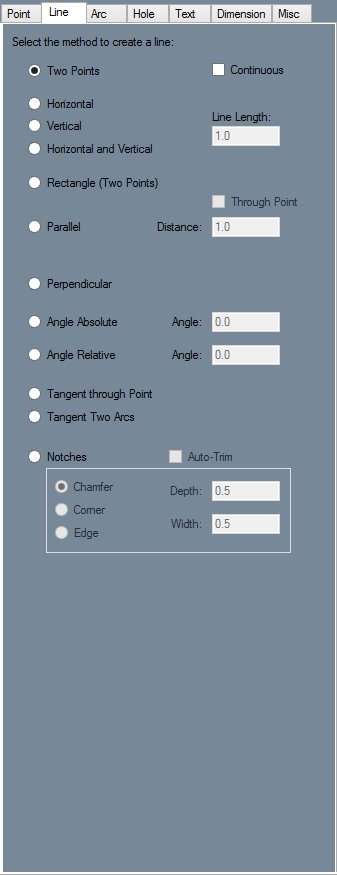
<li style="display: list-item;">[[File:lineoptions1.png|right]] | <li style="display: list-item;">[[File:lineoptions1.png|right]] | ||
| Line 108: | Line 115: | ||
===Arc=== | ===Arc=== | ||
| − | <div class="usermessage mw-customtoggle-myArc" style="background-color: # | + | <div class="usermessage mw-customtoggle-myArc" style="background-color: #FF8C00; border: solid 1px #FF8C00;">Click here for Arc functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myArc"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myArc"> | ||
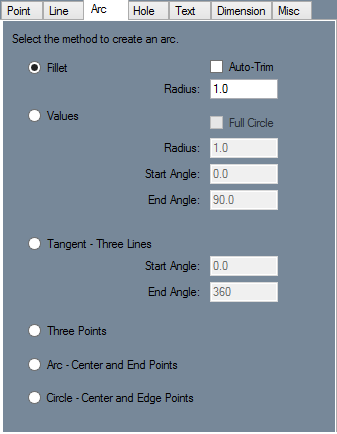
<li style="display: list-item;">[[File:arc_options1.png|right]] '''Fillet:''' Select the "'''Fillet'''" option and input the desired radius of the filleted arc into the "'''Radius:'''" field. Click on the first line, which will turn blue. A blue arc will come off the first line and connect with whatever line is nearest to the cursor. Change the direction of the fillet by moving the cursor to the other side of the first line. Click to place the fillet. If the "'''Auto-Trim'''" checkbox is checked, any part of either line that extends past the fillet will be cut off. </li> | <li style="display: list-item;">[[File:arc_options1.png|right]] '''Fillet:''' Select the "'''Fillet'''" option and input the desired radius of the filleted arc into the "'''Radius:'''" field. Click on the first line, which will turn blue. A blue arc will come off the first line and connect with whatever line is nearest to the cursor. Change the direction of the fillet by moving the cursor to the other side of the first line. Click to place the fillet. If the "'''Auto-Trim'''" checkbox is checked, any part of either line that extends past the fillet will be cut off. </li> | ||
| Line 119: | Line 126: | ||
===Hole=== | ===Hole=== | ||
| − | <div class="usermessage mw-customtoggle-myhole1" style="background-color: # | + | <div class="usermessage mw-customtoggle-myhole1" style="background-color: #FF8C00; border: solid 1px #FF8C00;">Click here for Hole functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myhole1"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myhole1"> | ||
<li style="display: list-item;">'''Hole Shape''' | <li style="display: list-item;">'''Hole Shape''' | ||
| − | <div class="usermessage mw-customtoggle-myHole" style="background-color: # | + | <div class="usermessage mw-customtoggle-myHole" style="background-color: #FFAE4D; border: solid 1px #FFAE4D;">Click here for Hole Shape functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myHole"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myHole"> | ||
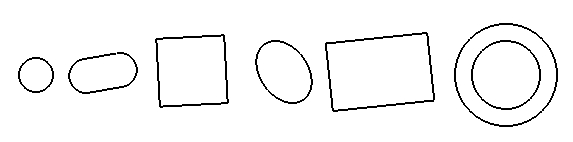
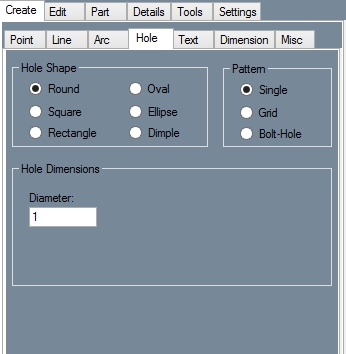
<li style="display: list-item;">[[File:Hole_types.jpg|right]] '''Round:''' Select Round, enter a diameter in the Diameter field, and click on a flange to place a round hole at that point.</li> | <li style="display: list-item;">[[File:Hole_types.jpg|right]] '''Round:''' Select Round, enter a diameter in the Diameter field, and click on a flange to place a round hole at that point.</li> | ||
| Line 134: | Line 141: | ||
<div style="clear:both"></div> | <div style="clear:both"></div> | ||
<li style="display: list-item;">'''Hole Patterns''' | <li style="display: list-item;">'''Hole Patterns''' | ||
| − | <div class="usermessage mw-customtoggle-myholepattern" style="background-color: # | + | <div class="usermessage mw-customtoggle-myholepattern" style="background-color: #FFAE4D; border: solid 1px #FFAE4D;">Click here for Hole Pattern functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myholepattern"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myholepattern"> | ||
<li style="display: list-item;">[[File:Hole.jpg|right]] '''Single: '''To place a single hole at the location that you click, select Single.</li> | <li style="display: list-item;">[[File:Hole.jpg|right]] '''Single: '''To place a single hole at the location that you click, select Single.</li> | ||
| Line 143: | Line 150: | ||
===Text=== | ===Text=== | ||
| − | <div class="usermessage mw-customtoggle-mytext1" style="background-color: # | + | <div class="usermessage mw-customtoggle-mytext1" style="background-color: #FF8C00; border: solid 1px #FF8C00;">Click here for Text functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mytext1"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mytext1"> | ||
<li style="display: list-item;">'''Creating Text''' | <li style="display: list-item;">'''Creating Text''' | ||
| − | <div class="usermessage mw-customtoggle-mytext" style="background-color: # | + | <div class="usermessage mw-customtoggle-mytext" style="background-color: #FFAE4D; border: solid 1px #FFAE4D;">Click here for Text Creating functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mytext"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mytext"> | ||
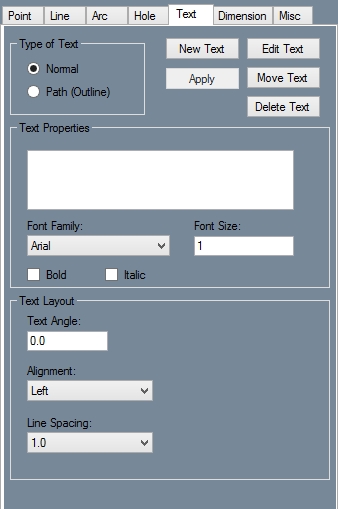
<li style="display: list-item;">[[File:TextTab.jpg|right]]'''Normal:''' Click the "'''New Text'''" button and type the text that you want in the "'''Text Properties'''" text field. Select a font using the "'''Font Family:'''" drop down menu and enter a size factor in the "'''Font Size:'''" value field. Enter the angle of the intended text in the "'''Text Angle:'''" field. Use the "'''Alignment:'''" drop down menu to set the text alignment and use the "'''Line Spacing:'''" drop down menu to set the spacing between lines of text.</li> | <li style="display: list-item;">[[File:TextTab.jpg|right]]'''Normal:''' Click the "'''New Text'''" button and type the text that you want in the "'''Text Properties'''" text field. Select a font using the "'''Font Family:'''" drop down menu and enter a size factor in the "'''Font Size:'''" value field. Enter the angle of the intended text in the "'''Text Angle:'''" field. Use the "'''Alignment:'''" drop down menu to set the text alignment and use the "'''Line Spacing:'''" drop down menu to set the spacing between lines of text.</li> | ||
| Line 152: | Line 159: | ||
<div style="clear:both"></div></li> | <div style="clear:both"></div></li> | ||
<li style="display: list-item;">'''Editing Text''' | <li style="display: list-item;">'''Editing Text''' | ||
| − | <div class="usermessage mw-customtoggle-mytextedit" style="background-color: # | + | <div class="usermessage mw-customtoggle-mytextedit" style="background-color: #FFAE4D; border: solid 1px #FFAE4D;">Click here for Text Editing functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mytextedit"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mytextedit"> | ||
<li style="display: list-item;">'''Edit:''' To edit an existing string of text, click on the Edit button and click on a previously placed piece of text. Make any changes to the Text Properties and Text Layout areas and click the Apply button.</li> | <li style="display: list-item;">'''Edit:''' To edit an existing string of text, click on the Edit button and click on a previously placed piece of text. Make any changes to the Text Properties and Text Layout areas and click the Apply button.</li> | ||
| Line 161: | Line 168: | ||
===Dimension=== | ===Dimension=== | ||
| − | <div class="usermessage mw-customtoggle-myDimension" style="background-color: # | + | <div class="usermessage mw-customtoggle-myDimension" style="background-color: #FF8C00; border: solid 1px #FF8C00;">Click here for Dimension functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myDimension"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myDimension"> | ||
<li style="display: list-item;">'''Create''' | <li style="display: list-item;">'''Create''' | ||
| − | <div class="usermessage mw-customtoggle-mycreate" style="background-color: # | + | <div class="usermessage mw-customtoggle-mycreate" style="background-color: #FFAE4D; border: solid 1px #FFAE4D;">Click here for Dimension Create functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mycreate"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mycreate"> | ||
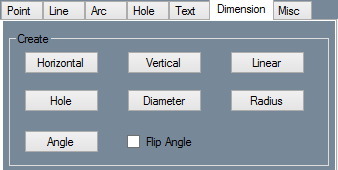
<li style="display: list-item;">[[File:Dimension_options2.png|right]]'''Horizontal:''' Click the Horizontal button and click two points in the display window. A Dimension, along with dimension and extension lines, will appear and move with the cursor. Move the Dimension to the desired location using the cursor and click to place it.</li> | <li style="display: list-item;">[[File:Dimension_options2.png|right]]'''Horizontal:''' Click the Horizontal button and click two points in the display window. A Dimension, along with dimension and extension lines, will appear and move with the cursor. Move the Dimension to the desired location using the cursor and click to place it.</li> | ||
| Line 176: | Line 183: | ||
<div style="clear:both"></div></li> | <div style="clear:both"></div></li> | ||
<li style="display: list-item;">'''Edit''' | <li style="display: list-item;">'''Edit''' | ||
| − | <div class="usermessage mw-customtoggle-myedit1" style="background-color: # | + | <div class="usermessage mw-customtoggle-myedit1" style="background-color: #FFAE4D; border: solid 1px #FFAE4D;">Click here for Dimension Edit functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myedit1"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myedit1"> | ||
<li style="display: list-item;">[[File:Dimension_options3.png|right]]'''Move:''' Click on the Move button and click on a dimension. The dimension will now move with the mouse and can be repositioned. Click to place the dimension.</li> | <li style="display: list-item;">[[File:Dimension_options3.png|right]]'''Move:''' Click on the Move button and click on a dimension. The dimension will now move with the mouse and can be repositioned. Click to place the dimension.</li> | ||
| Line 188: | Line 195: | ||
<div style="clear:both"></div></li> | <div style="clear:both"></div></li> | ||
<li style="display: list-item;">'''Setting''' | <li style="display: list-item;">'''Setting''' | ||
| − | <div class="usermessage mw-customtoggle-mysetting" style="background-color: # | + | <div class="usermessage mw-customtoggle-mysetting" style="background-color: #FFAE4D; border: solid 1px #FFAE4D;">Click here for Dimension Setting functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mysetting"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mysetting"> | ||
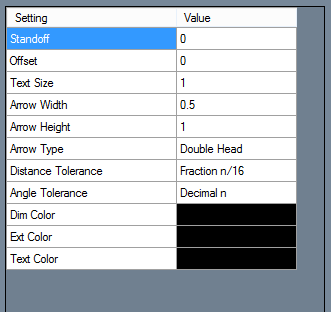
<li style="display: list-item;">[[File:Dimension_options4.png|right]] | <li style="display: list-item;">[[File:Dimension_options4.png|right]] | ||
| Line 207: | Line 214: | ||
===Misc=== | ===Misc=== | ||
| − | <div class="usermessage mw-customtoggle-myMisc" style="background-color: # | + | <div class="usermessage mw-customtoggle-myMisc" style="background-color: #FF8C00; border: solid 1px #FF8C00;">Click here for Misc functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myMisc"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myMisc"> | ||
| − | <li style="display: list-item;">'''PickPoint'''<div class="usermessage mw-customtoggle-myPickpointmisc" style="background-color: # | + | <li style="display: list-item;">'''PickPoint'''<div class="usermessage mw-customtoggle-myPickpointmisc" style="background-color: #FFAE4D; border: solid 1px #FFAE4D;">Click here for Misc Pickpoint functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myPickpointmisc"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myPickpointmisc"> | ||
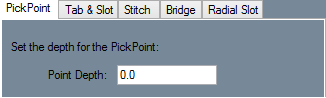
<li style="display: list-item;">[[File:misc_options1.png|right]]'''Point Depth:''' Enter a depth in the "'''Point Depth:'''" field. The Point Depth is the distance on the Z axis from the plate. Click a point to place the PickPoint at the X and Y coordinates of that point. This function is primarily used to help users send their part to the Assembly interface. (Users need 3 directional points of reference in order to transfer their part to Assembly.)</li></li></ul> | <li style="display: list-item;">[[File:misc_options1.png|right]]'''Point Depth:''' Enter a depth in the "'''Point Depth:'''" field. The Point Depth is the distance on the Z axis from the plate. Click a point to place the PickPoint at the X and Y coordinates of that point. This function is primarily used to help users send their part to the Assembly interface. (Users need 3 directional points of reference in order to transfer their part to Assembly.)</li></li></ul> | ||
<div style="clear:both"></div> | <div style="clear:both"></div> | ||
| − | <li style="display: list-item;">'''Tab & Slot'''<div class="usermessage mw-customtoggle-mytab_and_slot" style="background-color: # | + | <li style="display: list-item;">'''Tab & Slot'''<div class="usermessage mw-customtoggle-mytab_and_slot" style="background-color: #FFAE4D; border: solid 1px #FFAE4D;">Click here for Misc Tab & Slot functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mytab_and_slot"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mytab_and_slot"> | ||
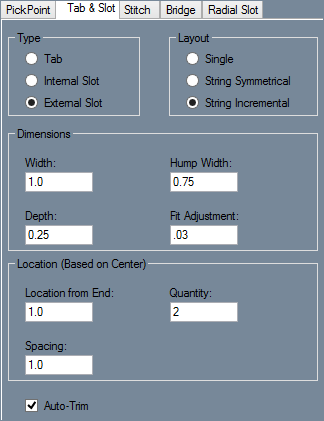
<li style="display: list-item;">[[File:tab_n_slot_options.png|right]] '''Type:''' In the Type area, select either the "'''Tab:'''", "'''Internal Slot:'''", or "'''External Slot:'''" feature to create it along the length of the plate.</li> | <li style="display: list-item;">[[File:tab_n_slot_options.png|right]] '''Type:''' In the Type area, select either the "'''Tab:'''", "'''Internal Slot:'''", or "'''External Slot:'''" feature to create it along the length of the plate.</li> | ||
| Line 226: | Line 233: | ||
*Use the "'''Auto-Trim:'''" checkbox to toggle automatic trimming when creating tabs and slots.</li></li></ul> | *Use the "'''Auto-Trim:'''" checkbox to toggle automatic trimming when creating tabs and slots.</li></li></ul> | ||
<div style="clear:both"></div> | <div style="clear:both"></div> | ||
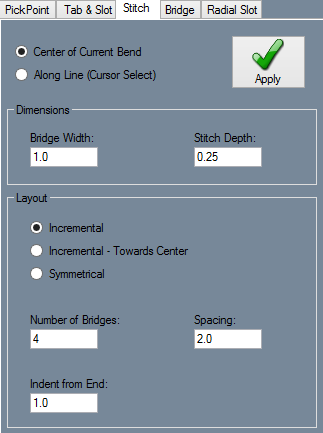
| − | <li style="display: list-item;">'''Stitch'''<div class="usermessage mw-customtoggle-mystitch" style="background-color: # | + | <li style="display: list-item;">'''Stitch'''<div class="usermessage mw-customtoggle-mystitch" style="background-color: #FFAE4D; border: solid 1px #FFAE4D;">Click here for Misc Stitch functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mystitch"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mystitch"> | ||
<li style="display: list-item;">[[File:stitch_options1.png|right]]'''Center of Current Bend''' Select "'''Center of Current Bend:'''" and make sure to select a bend as the current flange. The Dimensions and Layout values must be completed before placing the stitch(es).</li> | <li style="display: list-item;">[[File:stitch_options1.png|right]]'''Center of Current Bend''' Select "'''Center of Current Bend:'''" and make sure to select a bend as the current flange. The Dimensions and Layout values must be completed before placing the stitch(es).</li> | ||
| Line 237: | Line 244: | ||
*'''Symmetrical:''' If you are using "'''Symmetrical:'''", the stitches will be evenly spaced along the bend. Enter the number of bridges in the Number of Bridges field. Enter the distance between the edge of the plate and the first stitch in the Indent from End field.</li></ul> | *'''Symmetrical:''' If you are using "'''Symmetrical:'''", the stitches will be evenly spaced along the bend. Enter the number of bridges in the Number of Bridges field. Enter the distance between the edge of the plate and the first stitch in the Indent from End field.</li></ul> | ||
<div style="clear:both"></div> | <div style="clear:both"></div> | ||
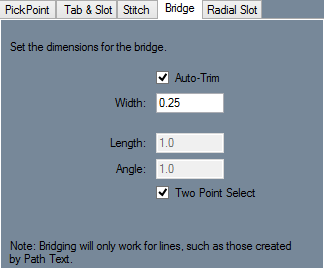
| − | <li style="display: list-item;">'''Bridge'''<div class="usermessage mw-customtoggle-mybridge" style="background-color: # | + | <li style="display: list-item;">'''Bridge'''<div class="usermessage mw-customtoggle-mybridge" style="background-color: #FFAE4D; border: solid 1px #FFAE4D;">Click here for Misc Bridge functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mybridge"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mybridge"> | ||
<li style="display: list-item;">[[File:bridge_options.png|right]]'''Two-Point Select''' If the "'''Two Point Select:'''" checkbox is checked, enter a width in the "'''Width:'''" field. Click the start and end points of the bridge in the display area to create it.</li> | <li style="display: list-item;">[[File:bridge_options.png|right]]'''Two-Point Select''' If the "'''Two Point Select:'''" checkbox is checked, enter a width in the "'''Width:'''" field. Click the start and end points of the bridge in the display area to create it.</li> | ||
<li style="display: list-item;">'''Auto-Trim''' To turn off automatic trimming, uncheck the "'''Auto-Trim:'''" checkbox. To manually enter the distance and angle of the end point of the bridge, uncheck the "'''Two Point Select:'''" checkbox and enter the values in the "'''Length:'''" and "'''Angle:'''" value fields. Click a point to set it as the start point. Bridges can be made through any line, including lines from path text.</li></li></ul> | <li style="display: list-item;">'''Auto-Trim''' To turn off automatic trimming, uncheck the "'''Auto-Trim:'''" checkbox. To manually enter the distance and angle of the end point of the bridge, uncheck the "'''Two Point Select:'''" checkbox and enter the values in the "'''Length:'''" and "'''Angle:'''" value fields. Click a point to set it as the start point. Bridges can be made through any line, including lines from path text.</li></li></ul> | ||
<div style="clear:both"></div> | <div style="clear:both"></div> | ||
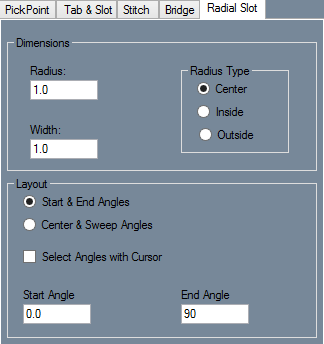
| − | <li style="display: list-item;">'''Radial Slot'''<div class="usermessage mw-customtoggle-myRadial_slot" style="background-color: # | + | <li style="display: list-item;">'''Radial Slot'''<div class="usermessage mw-customtoggle-myRadial_slot" style="background-color: #FFAE4D; border: solid 1px #FFAE4D;">Click here for Misc Radial Slot functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myRadial_slot"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myRadial_slot"> | ||
<li style="display: list-item;">[[File:radialslot_options.png|right]]'''Radius:''' Enter the radius of the arc in the Radius field.</li> | <li style="display: list-item;">[[File:radialslot_options.png|right]]'''Radius:''' Enter the radius of the arc in the Radius field.</li> | ||
| Line 254: | Line 261: | ||
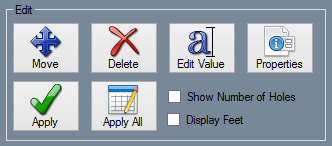
==Edit== | ==Edit== | ||
===Delete=== | ===Delete=== | ||
| − | <div class="usermessage mw-customtoggle-mydelete1" style="background-color: # | + | <div class="usermessage mw-customtoggle-mydelete1" style="background-color: #FF4747; border: solid 1px #FF4747;">Click here for Delete functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mydelete1"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mydelete1"> | ||
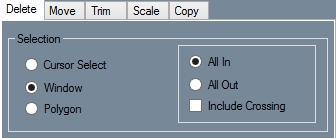
| − | <li style="display: list-item;">'''Selection:'''<div class="usermessage mw-customtoggle-myselection1" style="background-color: # | + | <li style="display: list-item;">'''Selection:'''<div class="usermessage mw-customtoggle-myselection1" style="background-color: #B55656; border: solid 1px #B55656;">Click here for Selection functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myselection1"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myselection1"> | ||
<li style="display: list-item;">[[File:edit_delete_options1.png|right]]'''Selection:''' Choose the most efficient way to delete entities with modes of "'''Selection:'''". Items will be deleted upon selection and after the user has selected the "'''Complete:'''" button in the "'''Activity:'''" section.</li> | <li style="display: list-item;">[[File:edit_delete_options1.png|right]]'''Selection:''' Choose the most efficient way to delete entities with modes of "'''Selection:'''". Items will be deleted upon selection and after the user has selected the "'''Complete:'''" button in the "'''Activity:'''" section.</li> | ||
| Line 263: | Line 270: | ||
<li style="display: list-item;">'''Polygon:''' When the "'''Polygon:'''" option is selected, the user will be able to envelop multiple entities clicking as many times as necessary with the continuous line feature. The entities will be deleted once a previously made line is crossed ("'''All In'''" Default). Selecting the "'''All Out:'''" option will make it so everything outside the polygon will be deleted after crossing a previously made line and selecting the "'''Complete:'''" button in the "'''Activity:'''" section. When the "'''Include Crossing:'''" checkbox is checked, every line or entity that touches the window will be included in the deletion process.</li></li></ul> | <li style="display: list-item;">'''Polygon:''' When the "'''Polygon:'''" option is selected, the user will be able to envelop multiple entities clicking as many times as necessary with the continuous line feature. The entities will be deleted once a previously made line is crossed ("'''All In'''" Default). Selecting the "'''All Out:'''" option will make it so everything outside the polygon will be deleted after crossing a previously made line and selecting the "'''Complete:'''" button in the "'''Activity:'''" section. When the "'''Include Crossing:'''" checkbox is checked, every line or entity that touches the window will be included in the deletion process.</li></li></ul> | ||
<div style="clear:both"></div> | <div style="clear:both"></div> | ||
| − | <li style="display: list-item;">'''Features to Include:'''<div class="usermessage mw-customtoggle-myfti" style="background-color: # | + | <li style="display: list-item;">'''Features to Include:'''<div class="usermessage mw-customtoggle-myfti" style="background-color: #B55656; border: solid 1px #B55656;">Click here for Features to Include functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myfti"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myfti"> | ||
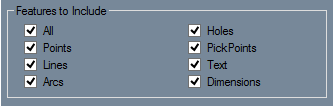
| − | <li style="display: list-item;">[[File:edit_delete_options2.png|right]]In the "'''Features to Include:'''" section, select which features to include during the deletion process. When selecting multiple entities with a Window or Polygon selection, groups of entities can be selected here to ensure that they will be deleted, or unselected to prevent them from being deleted.</li></li></ul> | + | <li style="display: list-item;">[[File:edit_delete_options2.png|right]]'''Features to Include:''' In the "'''Features to Include:'''" section, select which features to include during the deletion process. When selecting multiple entities with a Window or Polygon selection, groups of entities can be selected here to ensure that they will be deleted, or unselected to prevent them from being deleted.</li></li></ul> |
<div style="clear:both"></div> | <div style="clear:both"></div> | ||
| − | <li style="display: list-item;">'''Colors to Include:'''<div class="usermessage mw-customtoggle-mycti" style="background-color: # | + | <li style="display: list-item;">'''Colors to Include:'''<div class="usermessage mw-customtoggle-mycti" style="background-color: #B55656; border: solid 1px #B55656;">Click here for Colors to Include functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mycti"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mycti"> | ||
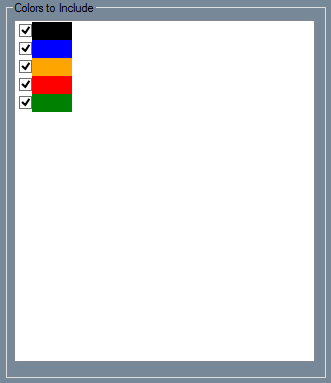
| − | <li style="display: list-item;">[[File:edit_delete_options3.png|right]] | + | <li style="display: list-item;">[[File:edit_delete_options3.png|right]]'''Colors to Include:''' is where user's can select which colored parts to include in the deletion process. A color can be selected here to ensure parts of that color will be deleted, or unselected in order to prevent all entities of that color from being deleted.</li></li></ul></ul> |
<div style="clear:both"></div> | <div style="clear:both"></div> | ||
===Move=== | ===Move=== | ||
| − | <div class="usermessage mw-customtoggle-myMove1" style="background-color: # | + | <div class="usermessage mw-customtoggle-myMove1" style="background-color: #FF4747; border: solid 1px #FF4747;">Click here for Move functions</div> |
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myMove1"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myMove1"> | ||
| − | <li style="display: list-item;">'''Selection:''' | + | <li style="display: list-item;">'''Selection:'''<div class="usermessage mw-customtoggle-myselection2" style="background-color: #B55656; border: solid 1px #B55656;">Click here for Selection functions</div> |
| − | <div class="usermessage mw-customtoggle-myselection2" style="background-color: # | ||
<ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myselection2"> | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myselection2"> | ||
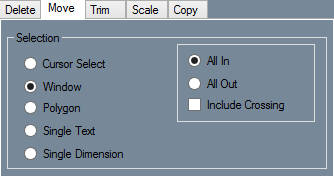
<li style="display: list-item;">[[File:edit_move_options1.png|right]]'''Cursor Select:''' With the "'''Cursor Select:'''" option selected, the user can simply click on the entities that are meant to be one at a time. '''Many functions require the user to click on the Complete button after selecting entities in order to move on to the next step.'''</li> | <li style="display: list-item;">[[File:edit_move_options1.png|right]]'''Cursor Select:''' With the "'''Cursor Select:'''" option selected, the user can simply click on the entities that are meant to be one at a time. '''Many functions require the user to click on the Complete button after selecting entities in order to move on to the next step.'''</li> | ||
| Line 284: | Line 290: | ||
<li style="display: list-item;">'''Single Dimension:''' The "'''Single Dimension:'''" option is only present on the Move tab. Click a dimension to pick it up and click again to place it.</li></ul> | <li style="display: list-item;">'''Single Dimension:''' The "'''Single Dimension:'''" option is only present on the Move tab. Click a dimension to pick it up and click again to place it.</li></ul> | ||
<div style="clear:both"></div> | <div style="clear:both"></div> | ||
| − | <li style="display: list-item;">'''Features to Include:'''<div class="usermessage mw-customtoggle-myfti" style="background-color: # | + | <li style="display: list-item;">'''Features to Include:'''<div class="usermessage mw-customtoggle-myfti" style="background-color: #B55656; border: solid 1px #B55656;">Click here for Features to Include functions</div> |
| − | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myfti" | + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myfti"> |
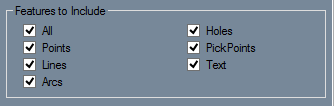
| − | <li style="display: list-item;">[[File: | + | <li style="display: list-item;">[[File:edit_move_features2include.png|right]]'''Features to Include:''' In the "'''Features to Include:'''" section, select which features to include during the deletion process. When selecting multiple entities with a Window or Polygon selection, groups of entities can be selected here to ensure that they will be deleted, or unselected to prevent them from being deleted.</li></li></ul> |
| + | <div style="clear:both"></div> | ||
| + | <li style="display: list-item;">'''Move/Copy Method:'''<div class="usermessage mw-customtoggle-mymove_copy_method" style="background-color: #B55656; border: solid 1px #B55656;">Click here for Move/Copy Method functions</div> | ||
| + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mymove_copy_method"> | ||
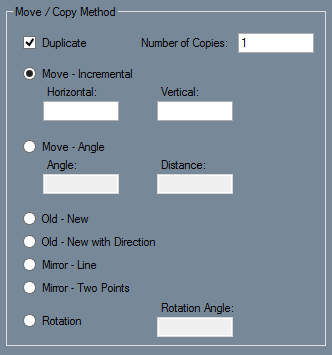
| + | <li style="display: list-item;">[[File:edit_move_options3.png|right]]'''Duplicate:''' Click the "'''Duplicate:'''" checkbox and enter the number of copies to be made. Select a Move / Copy Method. Duplicate can be used with any method except for Mirror - Line and Mirror - Two Points. Use the Move method that you select as it is normally used. </li> | ||
| + | <li style="display: list-item;">'''Move - Incremental:''' Pick a Selection method from the Selection area. Select "'''Move - Incremental:'''" and enter a "'''Horizontal:'''" and "'''Vertical:'''" distance to move the selection. Negative numbers may be used to move a selection left or down. Make sure the Selection and Move / Copy Method are already selected before clicking in the display window as the move will occur as soon as a selection is made. Select the entity or entities to be moved using the selection method that you chose. The Move will occur instantly upon selection.</li> | ||
| + | <li style="display: list-item;">'''Move - Angle:''' Choose a Selection method and select "'''Move - Angle:'''". In order to specify the direction of the move, an angle must be entered. Keep in mind that 0° is directly to the right. Enter the distance from the original location that the selection should travel. Use the selection method chosen earlier to select an entity or group of entities. The move will occur as soon as the selection is made.</li> | ||
| + | <li style="display: list-item;">'''Old - New:''' Choose a Selection method and select "'''Old - New:'''". Select an entity or multiple entities using the selection method you chose. Click on a point to set that point as the original base point. When a second point is clicked the selection will be moved. The original base point will be directly over the new base point.</li> | ||
| + | <li style="display: list-item;">'''Old - New with Direction:''' Choose a Selection method and select "'''Old - New with Direction:'''". Select the entity or entities using the selection method you chose. Choose an original base point and direction point. Now choose two new points to set as the new base point and direction point. The original base point will be positioned directly over the new base point, and the original direction point will be in line with the base points and the new direction point.</li> | ||
| + | <li style="display: list-item;">'''Mirror - Line:''' Choose a Selection method and select "'''Mirror - Line:'''". Select an entity or group of entities and click on a line. The entities will be mirrored across that line.</li> | ||
| + | <li style="display: list-item;">'''Mirror - Two Points:''' Choose a Selection method and select "'''Mirror - Two Points:'''". Make a selection using the chosen selection method. Choose two points. The entities will be mirrored across the line between the points, regardless of if a line exists there or not. The line between the points will not be drawn.</li> | ||
| + | <li style="display: list-item;">'''Rotation:''' Choose a selection method and select "'''Rotation:'''". Enter an angle in the Rotation Angle field. Select an entity or group of entities using the selection method you chose. Choose a point that the selection will rotate around. As soon as a point is selected, the rotation will be made.</li></ul></ul> | ||
<div style="clear:both"></div> | <div style="clear:both"></div> | ||
| − | ==== Move / | + | ===Trim=== |
| + | <div class="usermessage mw-customtoggle-mytrim" style="background-color: #FF4747; border: solid 1px #FF4747;">Click here for Trim functions</div> | ||
| + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mytrim"> | ||
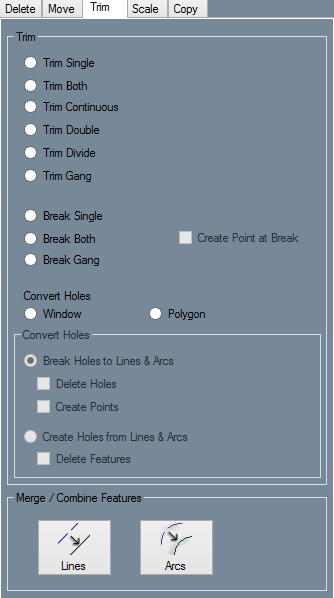
| + | <li style="display: list-item;">[[File:edit_trim_options1.png|right]]'''Trim Single:''' With "'''Trim Single:'''" selected, click on an entity that intersects another entity. Click on the side of the line that should be kept, rather than the side that is to be trimmed. The side of the entity that you click on will turn blue. Any part of that entity that is not blue will be trimmed off. Move the cursor close to the intersecting entity and make sure the correct section of the entity is blue. Remember that lines continue to infinity even if they are drawn with a finite length, so even if two entities don't touch they could still intersect. Click on the second entity to trim the first entity.</li> | ||
| + | <li style="display: list-item;">'''Trim Both:''' With "'''Trim Both:'''" selected, click on the side of the first entity that should be kept, rather than the side that will be trimmed. The first entity will turn blue. Anything in blue will be kept, while black sections of either entity will be trimmed off. Move the cursor near the second entity and make sure that the correct section of each entity is blue. Click to trim both entities.</li> | ||
| + | <li style="display: list-item;">'''Trim Continuous:''' With "'''Trim Continuous:'''" selected, click on an entity, making sure to click the side that should be kept, rather than the side that will be trimmed off. The entity will turn blue. Move the cursor near the next entity and make sure that every part of the first entity that should be kept is blue. Click to perform the first trim. Click the section of the next entity that should be kept. This will perform another trim. Continue making trims as long as is necessary. Click Cancel in the Activity area at any time to stop trimming. </li> | ||
| + | <li style="display: list-item;">'''Trim Double:''' With "'''Trim Double:'''" selected, click on the entity that will be trimmed. Make sure to click on the section that will be kept, rather than the section that will be trimmed. Click on the two entities that the first entity will be trimmed to.</li> | ||
| + | <li style="display: list-item;">'''Trim Divide:''' With "'''Trim Divide:'''" selected, click on the entity that will be trimmed. Click on two entities that intersect the first entity. The section of the first entity that lies between the second two entities will be removed. </li> | ||
| + | <li style="display: list-item;">'''Trim Gang:''' With "'''Trim Gang:'''" selected, click on the entity that others will be trimmed to. Now click on any intersecting entity to trim it to the first entity. The side of each entity that is clicked on is the side that will be kept. </li> | ||
| + | <li style="display: list-item;">'''Break Single:''' With "'''Break Single:'''" selected, click on an entity and click on an intersecting entity to break the first entity at the intersection point. Check the Create Point at Break box to create a point at the intersection of the two entities.</li> | ||
| + | <li style="display: list-item;">'''Break Both:''' With "'''Break Both:'''" selected, click on two entities in any order. Unlike Break Single, Break Both will break both entities. If the Create Point at Break checkbox is selected, a point will be created at the intersection of the entities.</li> | ||
| + | <li style="display: list-item;">'''Break Gang:''' With "'''Break Gang:'''" selected, click on the entity that will be used to break intersecting entities. Click on the intersecting entities one at a time to break them at the point of intersection with the first entity. If the Create Point at Break box is checked, a point will be created at each break.</li> | ||
| + | <li style="display: list-item;">'''Convert Holes:''' First, with "'''Convert Holes:'''" selected, you must choose whether to convert holes to lines and arcs or convert lines and arcs to holes. To convert holes to lines and arcs, select Break Holes to Lines & Arcs. To delete holes after converting them to lines and arcs, check the Delete Holes checkbox. To create points at the ends of the lines and arcs that are created from converting holes to lines and arcs, check the Create Points checkbox. If Window is selected, draw a window around the holes that you want to convert. If Polygon is selected, draw a polygon around the holes. | ||
| + | If you want to create holes based on closed shapes that are made of lines and arcs, select Create Holes from Lines & Arcs. To delete the lines and arcs after converting them to holes, check the Delete Features checkbox. If Window is selected, draw a window around the lines and arcs that you want to convert into a hole. If Polygon is selected, draw a polygon around the features.</li> | ||
| + | <li style="display: list-item;">'''Merge/Combine Features:''' To merge two lines, click on the "'''Lines:'''" button. Click on a line, followed by an second line that the first line will be connected to. To merge two arcs, click on the "'''Arcs:'''" button. Click on two arcs to merge them.</li></ul> | ||
| + | <div style="clear:both"></div> | ||
| + | ===Scale=== | ||
| + | <div class="usermessage mw-customtoggle-myScale" style="background-color: #FF4747; border: solid 1px #FF4747;">Click here for Scale functions</div> | ||
| + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myScale"> | ||
| + | <li style="display: list-item;">'''Selection:'''<div class="usermessage mw-customtoggle-myselection2" style="background-color: #B55656; border: solid 1px #B55656;">Click here for Selection functions</div> | ||
| + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myselection2"> | ||
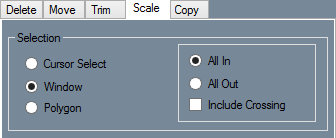
| + | <li style="display: list-item;">[[File:edit_scale_options1.png|right]]'''Selection:''' Choose the most efficient way to scale entities smaller or larger with modes of "'''Selection:'''". Items will be scaled upon selection and after the user has selected the "'''Complete:'''" button in the "'''Activity:'''" section. They can then place the scaled entity in the display area.</li> | ||
| + | <li style="display: list-item;">'''Cursor Select:''' Scaling entities with the "'''Cursor Select:'''" option is the simplest. Just click on the entity or entities in the display area and select the "'''Complete:'''" button in the "'''Activity:'''" section to scale them.</li> | ||
| + | <li style="display: list-item;">'''Window:''' Scaling entities with the "'''Window:'''" option is a two-click process. Simply click once to start creating the window and click again when you have enveloped the entity or entities you are trying to resize ("'''All In'''" Default). Selecting the "'''All Out:'''" option will make it so everything outside the window will be resized after selecting the "'''Complete:'''" button in the "'''Activity:'''" section. When the "'''Include Crossing:'''" checkbox is checked, every line or entity that touches the window will be included in the scaling process.</li> | ||
| + | <li style="display: list-item;">'''Polygon:''' When the "'''Polygon:'''" option is selected, the user will be able to envelop multiple entities clicking as many times as necessary with the continuous line feature. The entities will be scaled once a previously made line is crossed ("'''All In'''" Default). Selecting the "'''All Out:'''" option will make it so everything outside the polygon will be resized after crossing a previously made line and selecting the "'''Complete:'''" button in the "'''Activity:'''" section. When the "'''Include Crossing:'''" checkbox is checked, every line or entity that touches the window will be included in the scaling process.</li></li></ul> | ||
| + | <div style="clear:both"></div> | ||
| + | <li style="display: list-item;">'''Features to Include:'''<div class="usermessage mw-customtoggle-myfti" style="background-color: #B55656; border: solid 1px #B55656;">Click here for Features to Include functions</div> | ||
| + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myfti"> | ||
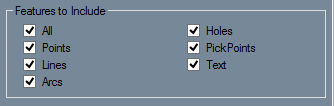
| + | <li style="display: list-item;">[[File:edit_scale_fti1.png|right]]'''Features to Include:''' In the "'''Features to Include:'''" section, select which features to include during the deletion process. When selecting multiple entities with a Window or Polygon selection, groups of entities can be selected here to ensure that they will be scaled, or unselected to prevent them from being scaled.</li></li></ul> | ||
| + | <div style="clear:both"></div> | ||
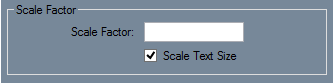
| + | <li style="display: list-item;">'''Scale Factor:'''<div class="usermessage mw-customtoggle-myscalefactor" style="background-color: #B55656; border: solid 1px #B55656;">Click here for Scale Factor functions</div> | ||
| + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myscalefactor"> | ||
| + | <li style="display: list-item;">[[File:edit_scale-scalefactor1.png|right]]'''Scale Factor:''' Enter a value to multiply the size of selected entities by that factor. To scale items down, use decimals. For example, to half the size of an entity enter 0.5. Negative numbers cannot be used in the Scale Factor field. If the Scale Text Size box is checked, text will be included in the scaling.</li></ul> | ||
| + | <div style="clear:both"></div> | ||
| + | <li style="display: list-item;">'''Colors to Include:'''<div class="usermessage mw-customtoggle-mycti" style="background-color: #B55656; border: solid 1px #B55656;">Click here for Colors to Include functions</div> | ||
| + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mycti"> | ||
| + | <li style="display: list-item;">[[File:edit_delete_options3.png|right]]'''Colors to Include:''' is where user's can select which colored parts to include in the resizing process. A color can be selected here to ensure parts of that color will be scaled, or unselected in order to prevent all entities of that color from being scaled.</li></li></ul></ul> | ||
| + | <div style="clear:both"></div> | ||
| − | + | ===Copy=== | |
| − | + | <div class="usermessage mw-customtoggle-mycopy1" style="background-color: #FF4747; border: solid 1px #FF4747;">Click here for Copy functions</div> | |
| − | + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mycopy1"> | |
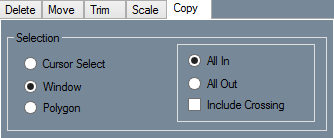
| − | + | <li style="display: list-item;">'''Copy:'''<div class="usermessage mw-customtoggle-mycopy2" style="background-color: #B55656; border: solid 1px #B55656;">Click here for Selection functions</div> | |
| − | + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mycopy2"> | |
| − | + | <li style="display: list-item;">[[File:edit_copy_options1.png|right]]'''Selection:''' Choose the most efficient way to copy entities smaller or larger with modes of "'''Selection:'''". Items will be copied upon selection and after the user has selected the "'''Complete:'''" button in the "'''Activity:'''" section. They can then paste the copied entity in the display area using the "'''Paste:'''" button that appears at the top right part of the screen.</li> | |
| − | + | <li style="display: list-item;">'''Cursor Select:''' copying entities with the "'''Cursor Select:'''" option is the simplest. Just click on the entity or entities in the display area and select the "'''Complete:'''" button in the "'''Activity:'''" section to copy them. They can then paste the copied entity in the display area using the "'''Paste:'''" button that appears at the top right part of the screen.</li> | |
| − | + | <li style="display: list-item;">'''Window:''' Copying entities with the "'''Window:'''" option is a two-click process. Simply click once to start creating the window and click again when you have enveloped the entity or entities you are trying to copy ("'''All In'''" Default). Selecting the "'''All Out:'''" option will make it so everything outside the window will be copied after selecting the "'''Complete:'''" button in the "'''Activity:'''" section. When the "'''Include Crossing:'''" checkbox is checked, every line or entity that touches the window will be included in the copying process. They can then paste the copied entity in the display area using the "'''Paste:'''" button that appears at the top right part of the screen.</li> | |
| − | + | <li style="display: list-item;">'''Polygon:''' When the "'''Polygon:'''" option is selected, the user will be able to envelop multiple entities clicking as many times as necessary with the continuous line feature. The entities will be copied once a previously made line is crossed ("'''All In'''" Default). Selecting the "'''All Out:'''" option will make it so everything outside the polygon will be copied after crossing a previously made line and selecting the "'''Complete:'''" button in the "'''Activity:'''" section. When the "'''Include Crossing:'''" checkbox is checked, every line or entity that touches the window will be included in the copying process. They can then paste the copied entity in the display area using the "'''Paste:'''" button that appears at the top right part of the screen.</li></li></ul> | |
| − | + | <div style="clear:both"></div> | |
| − | + | <li style="display: list-item;">'''Features to Include:'''<div class="usermessage mw-customtoggle-myfti2" style="background-color: #B55656; border: solid 1px #B55656;">Click here for Features to Include functions</div> | |
| − | + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myfti2"> | |
| − | + | <li style="display: list-item;">[[File:edit_scale_fti1.png|right]]'''Features to Include:''' In the "'''Features to Include:'''" section, select which features to include during the deletion process. When selecting multiple entities with a Window or Polygon selection, groups of entities can be selected here to ensure that they will be copied, or unselected to prevent them from being copied.</li></li></ul> | |
| − | + | <div style="clear:both"></div> | |
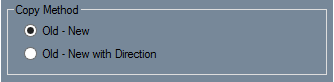
| − | + | <li style="display: list-item;">'''Copy Method:'''<div class="usermessage mw-customtoggle-mycopymethod" style="background-color: #B55656; border: solid 1px #B55656;">Click here for Copy Method functions</div> | |
| − | + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mycopymethod"> | |
| − | + | <li style="display: list-item;">[[File:edit_copy_copymethod1.png|right]]'''Old - New:''' Pick a Selection method and select "'''Old - New:'''". Select the entity or entities you wish to copy. Click a point to set it as the base point. This point will be centered on the cursor when pasting the selection. Click on the "'''Paste:'''" button, which is located above the display window to the right. Click any point to paste the selection, with the base point centered directly over the point you select.</li> | |
| − | + | <li style="display: list-item;">'''Old - New with Direction:''' Choose a Selection method and select "'''Old - New with Direction:'''". Use the selection method you chose to select an entity or group of entities. Click a point to set as the base point. This point will be attached to the cursor when pasting the selection. Click a different point to set it as the direction point. The direction point will align with the new base point and direction point. Click on the Paste button, which is located above the display window. Select a new base point and direction point in order to place the copy. For help selecting a base and direction point, see the diagram below.</li></ul> | |
| − | + | <div style="clear:both"></div> | |
| − | + | <li style="display: list-item;">'''Colors to Include:'''<div class="usermessage mw-customtoggle-mycti" style="background-color: #B55656; border: solid 1px #B55656;">Click here for Colors to Include functions</div> | |
| − | + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mycti"> | |
| − | + | <li style="display: list-item;">[[File:edit_delete_options3.png|right]]'''Colors to Include:''' is where user's can select which colored parts to include in the resizing process. A color can be selected here to ensure parts of that color will be scaled, or unselected in order to prevent all entities of that color from being scaled.</li></li></ul></ul> | |
| − | + | <div style="clear:both"></div> | |
| − | |||
| − | |||
| − | == | ||
| − | = | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[File: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | = | ||
| − | |||
| − | |||
| − | = | ||
| − | |||
| − | |||
| − | = | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | ||
| − | |||
| − | |||
| − | |||
| − | = | ||
| − | |||
==Part== | ==Part== | ||
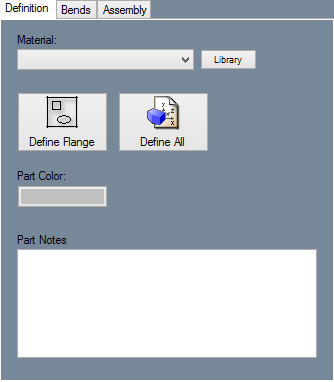
| − | + | <li style="display: list-item;">'''Definition:'''<div class="usermessage mw-customtoggle-myDefinition" style="background-color: #4DADEE; border: solid 1px #4DADEE;">Click here for Definition functions</div> | |
| − | Select a material from the Material drop down menu. The Library button can be used to open the Material Library. To change the color of a flange, click the Part Color button and use the | + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myDefinition"> |
| + | <li style="display: list-item;">[[File:part_definition.png|right]]'''Material:''' Select a material from the "'''Material:'''" drop down menu.</li> | ||
| + | <li style="display: list-item;">'''Library:''' The "'''Library:'''" button can be used to open the Material Library.</li> | ||
| + | <li style="display: list-item;">'''Define Flange:''' Click the "'''Define Flange:'''" button and click on a flange in the display area to define it.</li> | ||
| + | <li style="display: list-item;">'''Define All:''' If you click the "'''Define All:'''" button, the software will attempt to define all flanges with the current settings.<li style="display: list-item;">'''Part Color:''' To change the color of a flange, click the "'''Part Color:'''" button and use the Color tool to pick a color.</li> | ||
| + | <li style="display: list-item;">'''Part Notes:''' If desired, you can use the "'''Part Notes:'''" field to enter notes about a part.</li> | ||
| + | </li></ul> | ||
| + | <div style="clear:both"></div> | ||
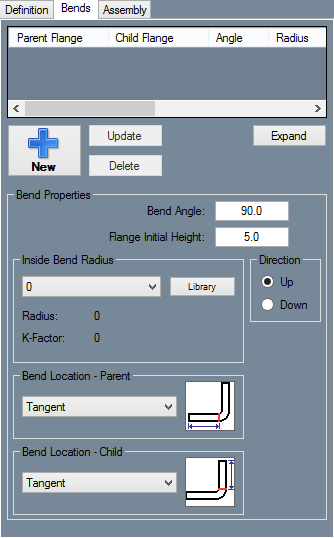
| + | <li style="display: list-item;">'''Bends:'''<div class="usermessage mw-customtoggle-myBends" style="background-color: #4DADEE; border: solid 1px #4DADEE;">Click here for Bends functions</div></li> | ||
| + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myBends"> | ||
| + | <li style="display: list-item;">[[File:part_bend1.png|right]]'''New:''' Click the "'''New:'''" button and click a line on a flange in the display area to place the bend there. The bend will be placed with the specifications given in the "'''Bend Properties:'''" section.</li> | ||
| + | <li style="display: list-item;">'''Update:''' Use the "'''Update:'''" button to update the current information into the Bends List.</li> | ||
| + | <li style="display: list-item;">'''Delete:''' Select the desired bend and child flange from the Bends List above and select the "'''Delete:'''" button to delete the flange.</li> | ||
| + | <li style="display: list-item;">'''Expand:''' Select the "'''Expand:'''" button to show every flange in the Bend List in a new window.</li> | ||
| + | <li style="display: list-item;">'''Bend Angle:''' Enter the angle of the desired bend in the "'''Bend Angle:'''" field.</li> | ||
| + | <li style="display: list-item;">'''Flange Initial Height:''' Enter the height of the desired bend in the "'''Flange Initial Height:'''" field.</li> | ||
| + | <li style="display: list-item;">'''Inside Bend Radius:''' Use the drop down menu in the "'''Inside Bend Radius:'''" area to select a radius for the bend.</li> | ||
| + | <li style="display: list-item;">'''Library:''' To open the Material Library, click the "'''Library:'''" button.</li> | ||
| + | <li style="display: list-item;">'''Direction:''' Select if the bend should bend up or down in the "'''Direction:'''" area.</li> | ||
| + | <li style="display: list-item;">'''Bend Location:''' Select the "'''Parent:'''" and "'''Child:'''" bend locations using their respective drop down menus.</li></ul> | ||
| + | <div style="clear:both"></div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Details== | ==Details== | ||
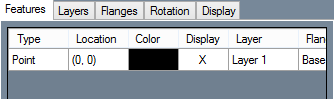
| − | + | <li style="display: list-item;">'''Features:'''<div class="usermessage mw-customtoggle-myFeatures2" style="background-color: #73E3AB; border: solid 1px #73E3AB;">Click here for Features functions</div> | |
| − | + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myFeatures2"> | |
| − | + | <li style="display: list-item;">[[File:details_features_options1.png|right]]'''Features List:''' In the "'''Features List:'''" users can edit a few aspects of each feature. To change a feature's color, click the colored box in the Color column and use the Color tool to select a new color. To toggle the display of the feature, click the box in the Display column. To change a feature's layer, use the drop down menu in the Layer column. When certain types of features are selected, additional options and information may appear for that feature below the Features List.</li> | |
| − | + | <li style="display: list-item;">'''Expand:''' Click the "'''Expand:'''" button to see the Features List in a different window.</li> | |
| − | + | <li style="display: list-item;">'''Tolerance:''' Use the "'''Tolerance:'''" drop down menu to set the display tolerance of decimals.</li> | |
| − | To create a new layer, click the New button. To delete a layer, select it from the list of layers and click the Delete button. To merge two layers, make you sure you are on the layer that you want to keep, and select the layer that you want to merge into the current layer. Click the Merge button to merge the two layers. To merge all layers together into a single layer, click the Flatten button. | + | <li style="display: list-item;">'''Display Feet and Inches:''' Click the "'''Display Feet and Inches:'''" checkbox to display feet and inches, instead of just inches.</li></ul> |
| − | + | <div style="clear:both"></div> | |
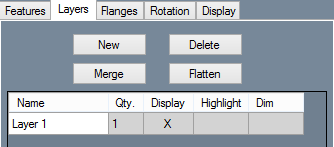
| − | + | <li style="display: list-item;">'''Layers:'''<div class="usermessage mw-customtoggle-myLayers" style="background-color: #73E3AB; border: solid 1px #73E3AB;">Click here for Layers functions</div> | |
| − | + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myLayers"> | |
| − | To | + | <li style="display: list-item;">[[File:details_layers_options1.png|right]]'''New:''' To create a new layer, click the "'''New:'''" button.</li> |
| − | + | <li style="display: list-item;">'''Delete:''' To delete a layer, select it from the list of layers and click the "'''Delete:'''" button.</li> | |
| − | + | <li style="display: list-item;">'''Merge:''' To merge two layers, make you sure you are on the layer that you want to keep, and select the layer that you want to merge into the current layer. Click the "'''Merge:'''" button to merge the two layers.</li> | |
| − | + | <li style="display: list-item;">'''Flatten:''' To merge all layers together into a single layer, click the "'''Flatten:'''" button.</li> | |
| − | + | <li style="display: list-item;">'''Layers List:''' The "'''Layers List:'''" shows which layers have been created and are in use. From here, users can rename layers by clicking on them and typing a new name in the "'''Name:'''" field. Users can select to display which layers are shown by clicking on the field in the "'''Display:'''" column. Users can also choose to highlight or dim the a selected layer by clicking on the field in the "'''Highlight:'''" or "'''Dim:'''" columns.</li></ul> | |
| − | Click the New button and click two points to create a reference line. That line will be considered a 0° angle. In the Relative Angle field | + | <div style="clear:both"></div> |
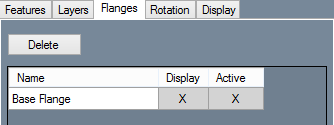
| − | + | <li style="display: list-item;">'''Flanges:'''<div class="usermessage mw-customtoggle-myFlanges1" style="background-color: #73E3AB; border: solid 1px #73E3AB;">Click here for Flanges functions</div> | |
| − | + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myFlanges1"> | |
| − | + | <li style="display: list-item;">[[File:details_flanges_options1.png|right]]'''Delete:''' To delete a flange, select it in the list of flanges and click the "'''Delete:'''" button.</li> | |
| − | To hide all instances of a specific type of feature, uncheck the box next to the name of the feature. In the Flat Layout area you can | + | <li style="display: list-item;">'''Display:''' To toggle the display of a flange, use the checkboxes in the "'''Display:'''" column.</li> |
| − | + | <li style="display: list-item;">'''Active:''' To toggle between active flanges, click on the boxes in the "'''Active:'''" column.</li></ul> | |
| − | + | <div style="clear:both"></div> | |
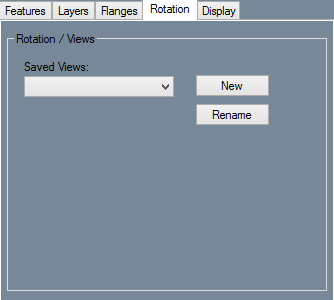
| − | + | <li style="display: list-item;">'''Rotation:'''<div class="usermessage mw-customtoggle-myRotation" style="background-color: #73E3AB; border: solid 1px #73E3AB;">Click here for Rotation functions</div> | |
| − | + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myRotation"> | |
| − | + | <li style="display: list-item;">[[File:details_rotation_options1.png|right]] '''Saved Views:''' The "'''Saved Views:'''" drop down menu shows all the views that have been saved by the user.</li> | |
| − | + | <li style="display: list-item;">'''New:''' Click the "'''New:'''" button and click two points on the part in the display area to create a reference line. That line will be considered a 0° angle. In the "'''Relative Angle:'''" field below.(Note: Users must be in "'''Design Mode:'''" in order to save views in "'''Rotation:'''".)</li> | |
| − | + | <li style="display: list-item;">'''Relative Angle:''' Enter an angle in the "'''Relative Angle:'''" field to tilt the display by in relation to the reference line you selected.</li> | |
| − | + | <li style="display: list-item;">'''Flip Side:''' To view the opposing side of the part, check the "'''Flip Side:'''" checkbox.</li> | |
| − | + | <li style="display: list-item;">'''Rotate 180:''' To rotate the display 180°, click the "'''Rotate 180:'''" checkbox.</li> | |
| − | + | <li style="display: list-item;">'''Apply:''' Click the "'''Apply:'''" button to apply the rotation to the display.</li> | |
| − | + | <li style="display: list-item;">'''Save:''' To save the current rotated view, click the "'''Save:'''" button, name the view, and click the "'''OK:'''" button. You can return to this view by selecting it from the "'''Saved Views:'''" drop down menu.</li> | |
| − | + | <li style="display: list-item;">'''Rename:''' First, select a named view from the "'''Saved Views:'''" drop down menu and then select the "'''Rename:'''" button. A window will appear where users can rename and re-save the view.</li></ul> | |
| − | + | <div style="clear:both"></div> | |
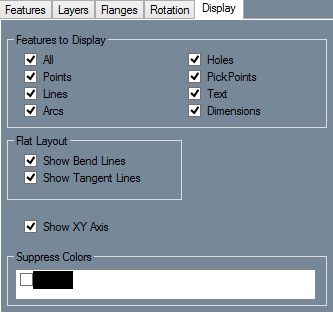
| + | <li style="display: list-item;">'''Display:'''<div class="usermessage mw-customtoggle-myDisplay" style="background-color: #73E3AB; border: solid 1px #73E3AB;">Click here for Display functions</div> | ||
| + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myDisplay"> | ||
| + | <li style="display: list-item;">[[File:details_display_options1.png|right]]'''Features to Display:''' Int the "'''Features to Display:'''" section users can show all instances of a specific type of feature by checking the box next to the name of the feature. To hide all instances of a specific type of feature, uncheck the box next to the name of the feature.</li> | ||
| + | <li style="display: list-item;">'''Flat Layout:''' In the "'''Flat Layout:'''" area you can display bend lines by checking the "'''Show Bend Lines:'''" checkbox and display tangent lines by checking the "'''Show Tangent Lines:'''" checkbox while using Flat Layout.</li> | ||
| + | <li style="display: list-item;">'''Show XY Axis:''' Check the "'''Show XY Axis:'''" checkbox to display the XY axis (Origin).</li> | ||
| + | <li style="display: list-item;">'''Supress Colors:''' Hide all features of a certain color by checking the box next to that color in the "'''Suppress Colors:'''" area.</li></ul> | ||
| + | <div style="clear:both"></div> | ||
==Tools== | ==Tools== | ||
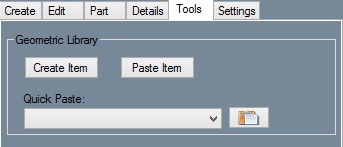
| − | ''' | + | <li style="display: list-item;">'''Geometric Library:'''<div class="usermessage mw-customtoggle-myGeometricLibrary" style="background-color: #A0A0A0; border: solid 1px #A0A0A0;">Click here for Geometric Library functions</div> |
| − | [[File: | + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myGeometricLibrary"> |
| − | + | <li style="display: list-item;">[[File:Toolstab1.png|right]]'''Create Item:''' Select the "'''Create Item:'''" button and you will be brought to the "'''Selection Features:'''" page. From there, choose the method of selection and which Features and Colors to include in the selection process. Once a method is chosen, select an entity or entities from the display area and select the "'''Complete:'''" button. Then, to save off the item(s) to the [[Plate: Geometric Library|Geometric Library]], select the Base Point of the item and name the item. Finally, to get back to the Tools screen, click the "'''Cancel:'''" button.</li> | |
| − | + | <li style="display: list-item;">'''Paste Item:''' After an item has been added to the Geometric Library, select the "'''Paste Item:'''" button to select the item from the list. In the Library, under the "'''Options:'''" section, users can Mirror the part Vertically or Horizontally by checking either checkbox, change the size of the part in the "'''Scale:'''" value field, or give the part rotation in the "'''Rotation:'''" value field. In the "'''Properties:'''" section, users can see the entity's original dimensions in the "'''Item Bounds:'''" field and add notes to the "'''Notes:'''" section. Select the "'''Paste:'''" button on the bottom of the screen to place the item into the display area.</li> | |
| − | === | + | <li style="display: list-item;">'''Quick Paste:''' If the user has saved predefined parts to the [[Plate: Geometric Library|Geometric Library]] already, they can select the entity from the "'''Quick Paste:'''" drop down menu and select the "'''Paste:'''" button next to it in order to paste it into the display area. The base point will always be the same as when the user first set it.</li></ul> |
| − | + | <div style="clear:both"></div> | |
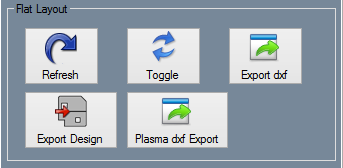
| − | + | <li style="display: list-item;">'''Flat Layout:'''<div class="usermessage mw-customtoggle-myflatlayout" style="background-color: #A0A0A0; border: solid 1px #A0A0A0;">Click here for Flat Layout functions</div> | |
| − | + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myflatlayout"> | |
| − | + | <li style="display: list-item;">[[File:toolstab2.png|right]]'''Refresh:''' Refreshes the Flat Layout. If the Flat Layout is refreshed, any changes that you have made to it using the Tools tab will be lost.</li> | |
| − | + | <li style="display: list-item;">'''Toggle:''' Select the "'''Toggle:'''" button to switch between the Design View and the Flat Layout.</li> | |
| − | + | <li style="display: list-item;">'''Export dxf:''' Exports the Flat Layout as a .DXF file and gives all the options to choose the Export Method, What to Export and Unit of Measurement.</li> | |
| − | + | <li style="display: list-item;">'''Export Design:''' Exports the design to a separate Plate file.</li> | |
| − | + | <li style="display: list-item;">'''Plasma dxf Export:''' Exports the design with standard CAD information optimized for plasma cutters.</li></ul> | |
| − | + | <div style="clear:both"></div> | |
| − | + | <li style="display: list-item;">'''Edit Features:'''<div class="usermessage mw-customtoggle-myEditFeatures" style="background-color: #A0A0A0; border: solid 1px #A0A0A0;">Click here for Edit Features functions</div> | |
| − | + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myEditFeatures"> | |
| − | + | <li style="display: list-item;">'''Line Type:''' Select a line type in the overhead Tool Bar and click the Line Type button in the Tools tab. Select a line to change its type.</li> | |
| − | + | <li style="display: list-item;">'''Color:''' Select a color in the Tool Bar. Click the Color button in the Tools tab and use a Selection feature of your choosing. If desired, you may also use the Features to Include function.</li> | |
| − | + | <li style="display: list-item;">'''Clean Up:''' Deletes any duplicate features or zero-length features.</li></ul> | |
| − | + | <div style="clear:both"></div> | |
| − | + | <li style="display: list-item;">'''Misc:'''<div class="usermessage mw-customtoggle-myMisc1" style="background-color: #A0A0A0; border: solid 1px #A0A0A0;">Click here for Misc functions</div> | |
| − | + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myMisc1"> | |
| − | + | <li style="display: list-item;">'''Flange Intersection:''' Click on the "'''Flange Intersection:'''" button and click on two intersecting flanges. | |
| − | + | '''After selecting the intersecting lines of the flanges, the user must trim the excess left over from the intersection and define the part again. See [[Intersecting Flanges Tutorial]] for further information.</li></ul> | |
| − | + | <div style="clear:both"></div> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Settings== | ==Settings== | ||
| − | + | <div class="usermessage mw-customtoggle-mySettings2" style="background-color: #C0C0C0; border: solid 1px #C0C0C0;">Click here for Settings functions</div> | |
| − | [[File:Settings. | + | <ul class="mw-collapsible mw-collapsed" id="mw-customcollapsible-mySettings2"> |
| − | The | + | <li style="display: list-item;">[[File:Settings.png|right]]'''Cursor:''' The "'''Cursor:'''" section simply gives the user to decide whether the look of the cursor is "'''Default, Small, Small Diagonal''' or '''Large'''".</li> |
| − | + | <li style="display: list-item;">'''Auto-Save Frequency:''' Select the "'''Auto-Save Frequency:'''" drop down menu to change how often the software saves your progress.</li> | |
| − | + | <li style="display: list-item;">'''Display Color:''' Click the "'''Background:'''" button in the "'''Display Color:'''" section to change the background color of the display window.</li> | |
| − | + | <li style="display: list-item;">'''Background Image:''' To display an image in the background of the display window, click the "'''Choose:...'''" button and find a picture by using the windows file browser. This works with .bmp/bitmap files only.</li> | |
| − | + | <li style="display: list-item;">'''Display Background Image:''' Toggle the display of a background image in the display window by checking the "'''Display Background Image:'''" checkbox.</li> | |
| − | + | <li style="display: list-item;">'''Create Points at Intersections:''' Toggle the automatic creation of points at intersections between entities by checking the "'''Create Points at Intersections:'''" checkbox.</li> | |
| − | + | <li style="display: list-item;">'''Allow Selection of End Points:''' End points of lines and arcs can be used as points for the placement of other features by checking the "'''Allow Selection of End Points:'''" checkbox.</li> | |
| − | + | <li style="display: list-item;">'''Exclude External Holes:''' Holes that are created outside of a flange will be ignored when checking the "'''Exclude External Holes:'''" checkbox.</li> | |
| − | + | <li style="display: list-item;">'''Dim Display for Free Select:''' Toggle the dimming of the display window when "'''Free Select:'''" mode is active by checking the "'''Dim Display for Free Select:'''" checkbox.</li> | |
| − | + | <li style="display: list-item;">'''Automatically Switch to Design View:''' When the "'''Automatically Switch to Design View:'''" checkbox is checked, the display will automatic switch to Design View whenever the Design View is necessary for a function. | |
| − | + | </li></ul> | |
| − | + | <div style="clear:both"></div> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 09:42, 20 February 2018
Due to its length, the Sheet Metal Module Guide has a Table of Contents and banners that are collapsed by default to accommodate the user. Simply click on the banner that pertains to your interest and it will reveal all of the information for that section.
The sheet metal module offers the ability to create designs made of sheet metal using a wide variety of tools and functions. In order to keep these tools and functions under your control, this guide will assist you by explaining the functions of each button and mode of operation.
The sheet metal interface allows bent and straight sheet metal parts to be assembled together. Parts can also be cut and the wrappers for these cuts can be printed out here.
Contents
[hide]Sheet Metal/Plate Tutorial Videos
![]() Plate/Sheet Metal Tutorial
Plate/Sheet Metal Tutorial
![]() Advanced Sheet Metal Tutorial
Advanced Sheet Metal Tutorial
![]() Sheet Metal Pickpoints Tutorial
Sheet Metal Pickpoints Tutorial
Sheet Metal Design
To open a new plate design:
1.) Go to the File menu, select New-->Plate.
2.) Click the New Plate icon ![]() at the top of the window.
at the top of the window.
...OR
3.) Select the Plate option from the Task Menu that appears when the software starts up, when all designs are closed, or through the view menu.
Icon Toolbar
- The Tool Bar is the row of icons just below the Main Menu Bar.
Click the New Part icon ![]() to open the create new menu. This menu will allow you to choose a new part designer interface and begin a new part design.
to open the create new menu. This menu will allow you to choose a new part designer interface and begin a new part design.
Click the New Assembly icon ![]() to open a new assembly design. See the Assembly page for further information on creating an assembly.
to open a new assembly design. See the Assembly page for further information on creating an assembly.
Click the New Plate icon ![]() to open a new plate design. See the Plate page for further information on designing a plate.
to open a new plate design. See the Plate page for further information on designing a plate.
Click the New Header icon ![]() to open a new header design. See the Header Design page for further information.
to open a new header design. See the Header Design page for further information.
Click the Open icon ![]() to open a part, assembly, plate, or header file.
to open a part, assembly, plate, or header file.
Click the Save icon ![]() to save the current active window's progress. If the current window is a new and hasn't been saved previously, the part will need to be given a name and location. Click 'Save' in the Save window to save.
to save the current active window's progress. If the current window is a new and hasn't been saved previously, the part will need to be given a name and location. Click 'Save' in the Save window to save.
Click the Print icon ![]() to print out an image of the current view of the plate design in the display.
to print out an image of the current view of the plate design in the display.
Click the Print Preview icon ![]() to view a preview of the plate design image print out.
to view a preview of the plate design image print out.
Click the Solidworks icon ![]() to import a part file from Solidworks that has been sent to Bend-Tech.
to import a part file from Solidworks that has been sent to Bend-Tech.
Click the Display menu ![]() to alternate between design, defined, 3D wireframe, 3D shaded, and flat layout mode. See the design mode page for information on each of these options.
to alternate between design, defined, 3D wireframe, 3D shaded, and flat layout mode. See the design mode page for information on each of these options.
Click the Refresh icon ![]() to refresh the part display.
to refresh the part display.
Click the Home button ![]() to reset the 3D part display to its original default view.
to reset the 3D part display to its original default view.
Click the Zoom button ![]() to zoom all the way in on the current view of the 3D part display and fit it to the display frame.
to zoom all the way in on the current view of the 3D part display and fit it to the display frame.
Color: Click the color icon to change the color of future point and line features in the plate design display.
Line Type: Any new lines that are placed will be the type of line that is selected in the Line Type drop down menu. Click the small picture of a line to the right of the phrase "Line Type" to open the Line Type drop down menu.
Layer: Use the Layer drop down menu to select a layer. You can only work on the currently selected layer.
Flange: To switch the active flange, use the Flange drop down menu.
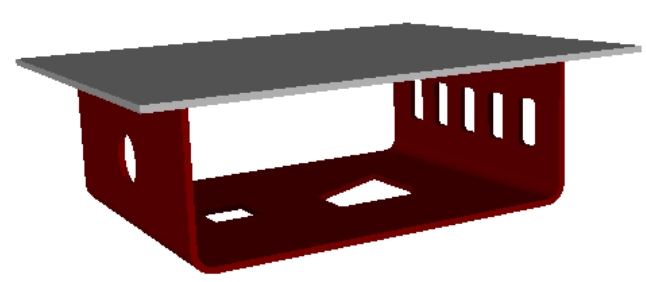
Origin
The "Origin" is the cross section between the X and the Y located in the display area on the right of the screen. This is a great place to start a project as a first reference point. For users who have Bend-Tech and are using Sheet Metal as a module, think of this Origin as a Tri-Star.